DataLife Engine — CMS, ориентированная под создание сайтов СМИ, информ-порталов и блогов. Оптимизирована под управление большим количеством новостей и публикаций. Спокойно выдерживает крупные наплывы посетителей. За счет оптимизированной структуры ядра CMS нетребовательна к серверным ресурсам. Использование технологии AJAX сокращает затраты ресурсов сервера и трафик (ваш и посетителей). Это платный продукт, но для ознакомления можно скачать бесплатную демоверсию.

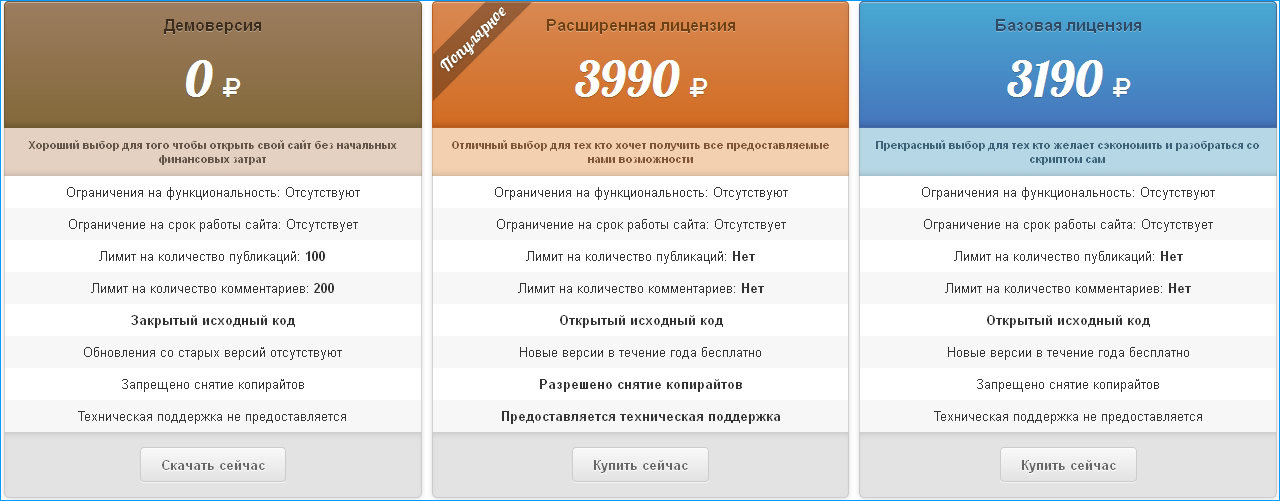
Цены на 11 января 2016.
Для покупки на выбор доступны две версии лицензии. Расширенная дороже, но дает пользователю тех. поддержку и разрешение снять копирайты с сайта. Учтите: после покупки вы можете пользоваться DLE без ограничений по времени. Но через год вам больше не будут предоставлять новые версии CMS и техническую поддержку. Для получения обновлений нужно продлить лицензию, на дату публикации статьи это стоит 2190 р.
Вы можете купить домены в зоне RU и домены в зоне РФ со скидкой!
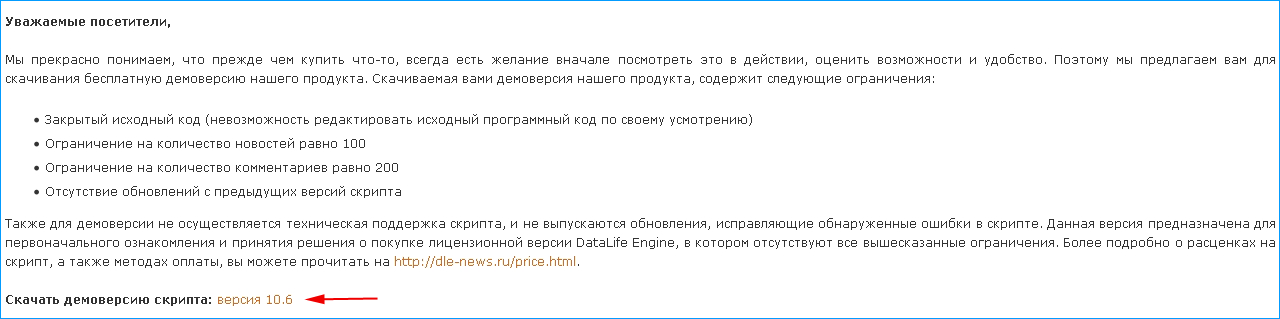
Бесплатная версия накладывает определенные ограничения:
И в то же время нет никаких ограничений в использовании модулей cms и времени работы сайта. Для знакомства с DLE этого достаточно, используем демоверсию.

Переходим на dle-news.ru/demo.html, и качаем архив с демоверсией DLE. Качайте софт с официальных сайтов, потому что на других можно подхватить вирус.
Не используйте взломанные лицензии DLE. Распространители «левых» версий часто добавляют в код бэкдор — лазейку для скрытного доступа к вашему сайту.

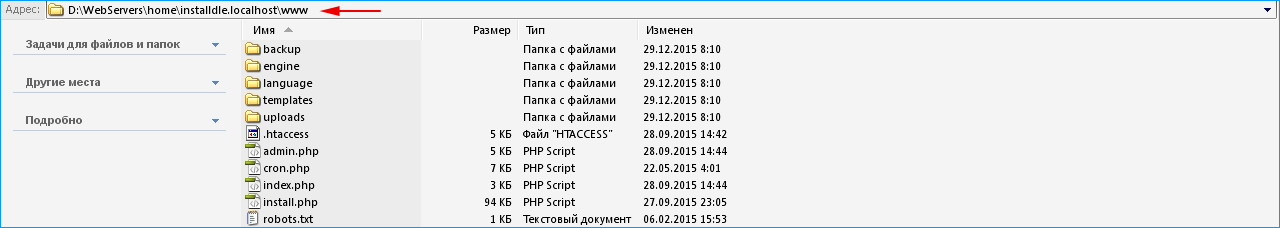
В директории с установленным Денвером, в …home создаем папку для будущего сайта (в примере — installdle.localhost). В этой папке создаем еще одну, с именем www. Распаковываем архив с DLE. Копируем все файлы из директории upload в папку www. Запускаем Денвер.

Хостинг для сайта на DLE — выберите подходящий Вам тариф!

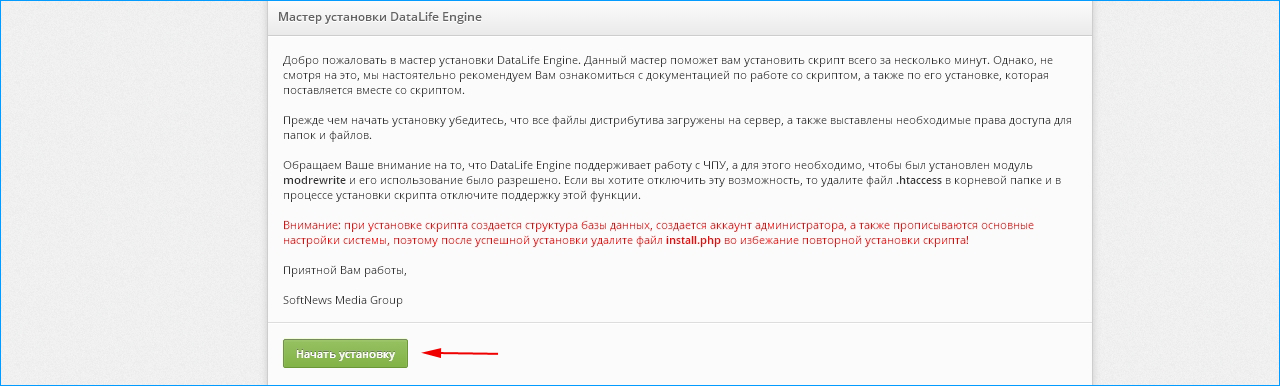
Прописываем в браузере путь к нашему сайту (в примере installdle.localhost, если вы использовали другое имя, введите его). Нажимаем «Начать установку».

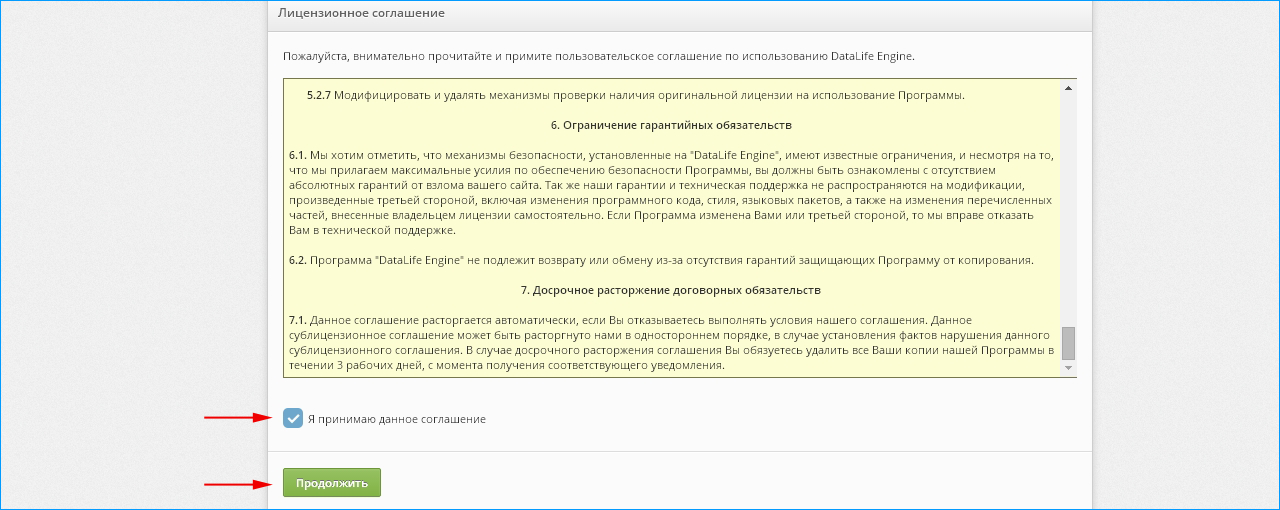
Читаем и принимаем соглашение. Нажимаем «Продолжить».

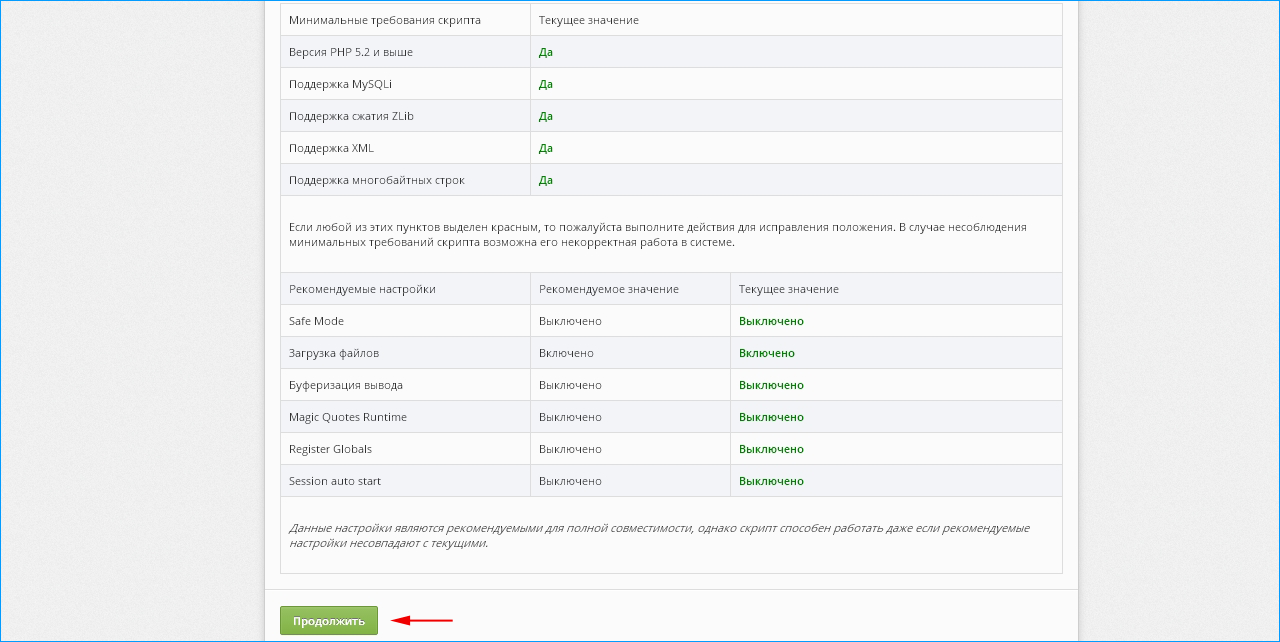
Проверка совместимости. Если все надписи зеленого цвета, переходим на следующую страницу.

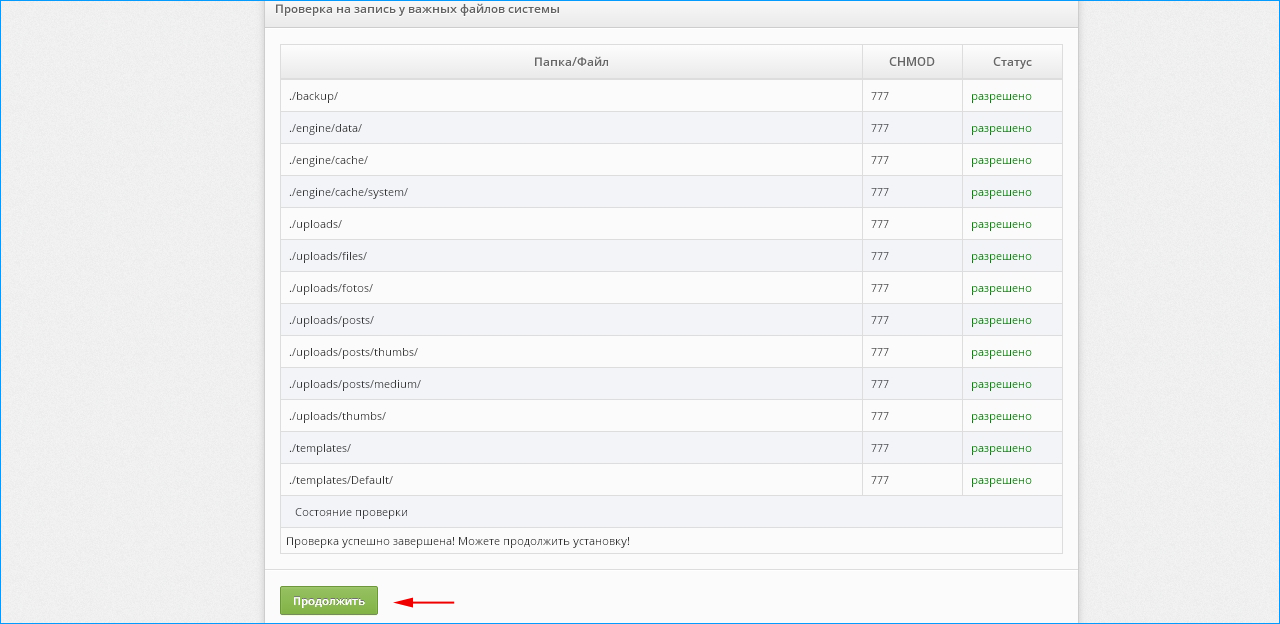
Установщик проверяет права на файлы. В случае, если какой-то из файлов недоступен для записи — измените права на него. Если везде в колонке «Статус» запись «Разрешено» — нажимаем «Продолжить».

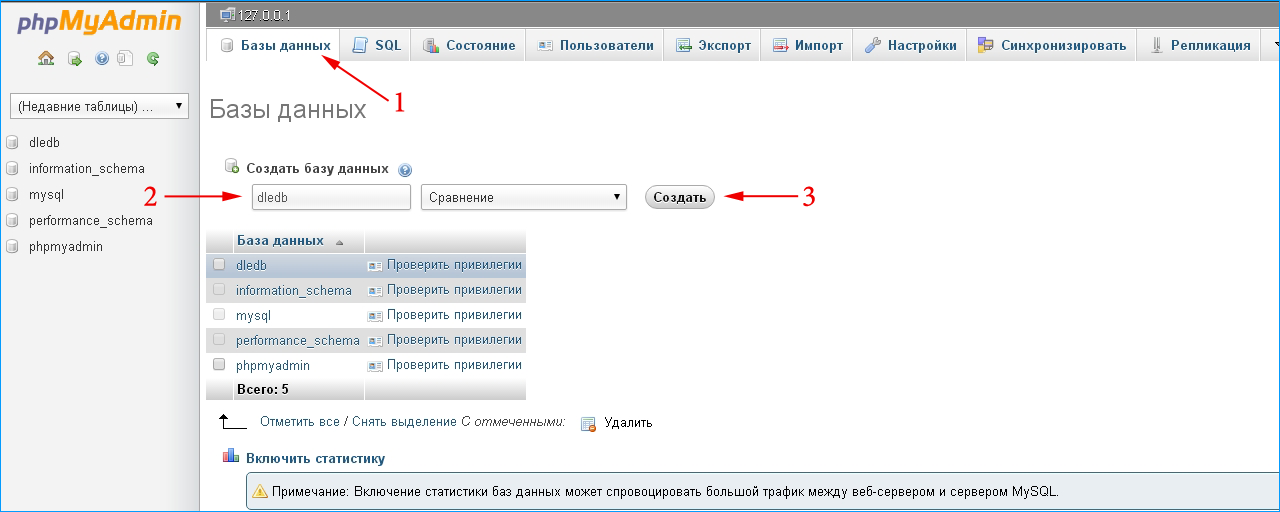
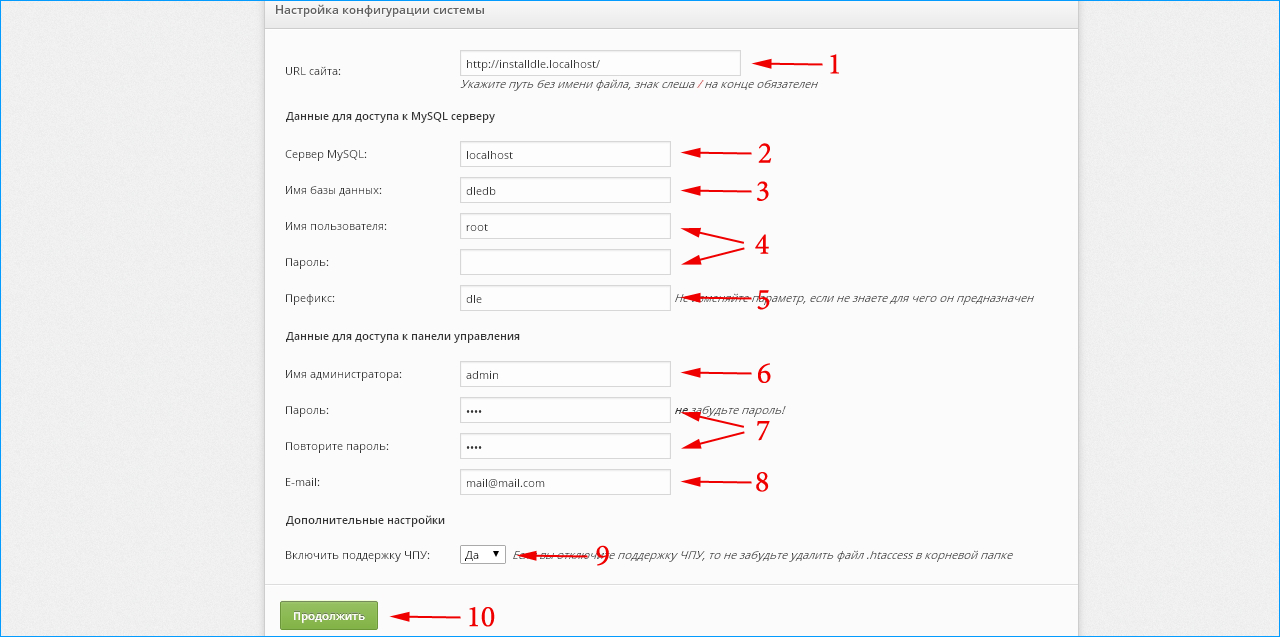
Прописываем базовые настройки.

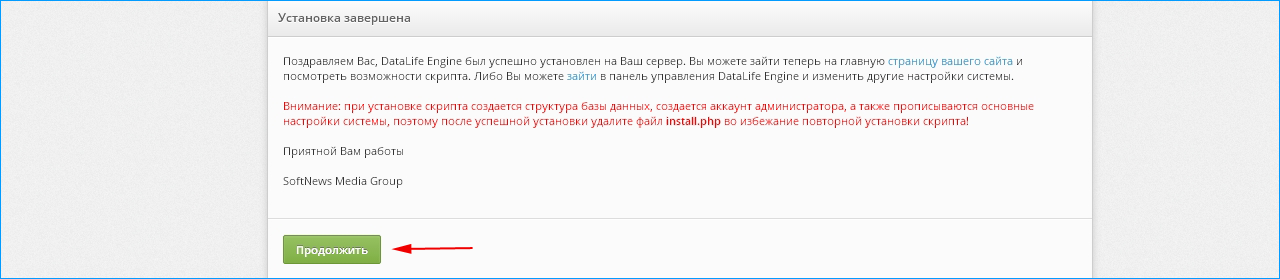
Заходим в директорию …homeinstalldle.localhostwww и удаляем файл install.php. На странице установки нажимаем «Продолжить».

Смотрим пользовательскую часть сайта. Сайт работает, проверим доступ к админпанели.
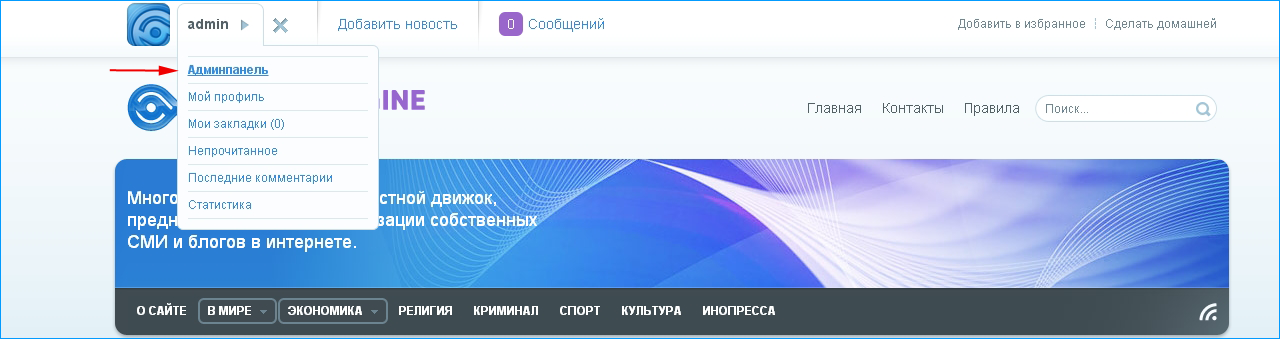
Чтобы попасть в панель администратора, кликаем по логину и в выпадающем меню выбираем «Админпанель». Или набираем в адресной строке installdle.localhost/admin.php.

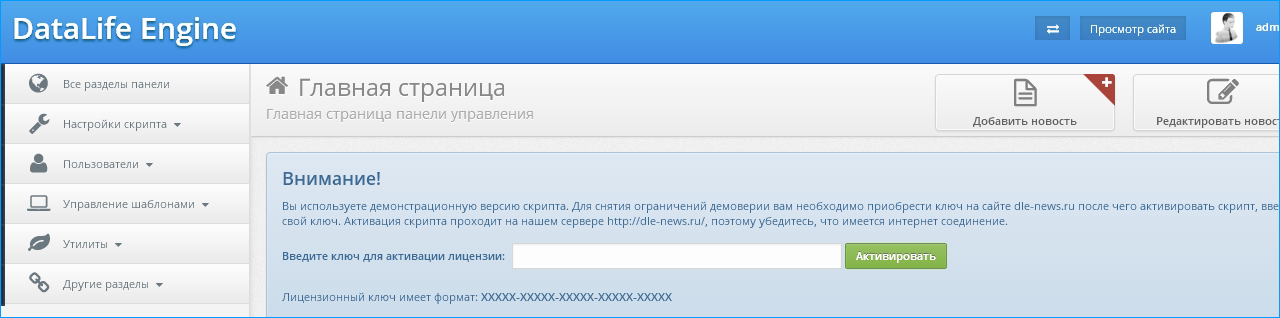
Заходим в админку и убеждаемся в корректности работы CMS. Установка завершена, можно начинать ознакомление с системой управления контентом.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем: