
Разместите поверх авторских изображений на вашем сайте водяной знак в виде текстовой строки или рисованного объекта с прозрачным фоном. Это защитит графический контент от тиражирования на других сайтах. Используйте специальные плагины для сайта на WordPress, чтобы создать ватермарк и автоматизировать процесс его размещения.
Зачем нужен водяной знак?
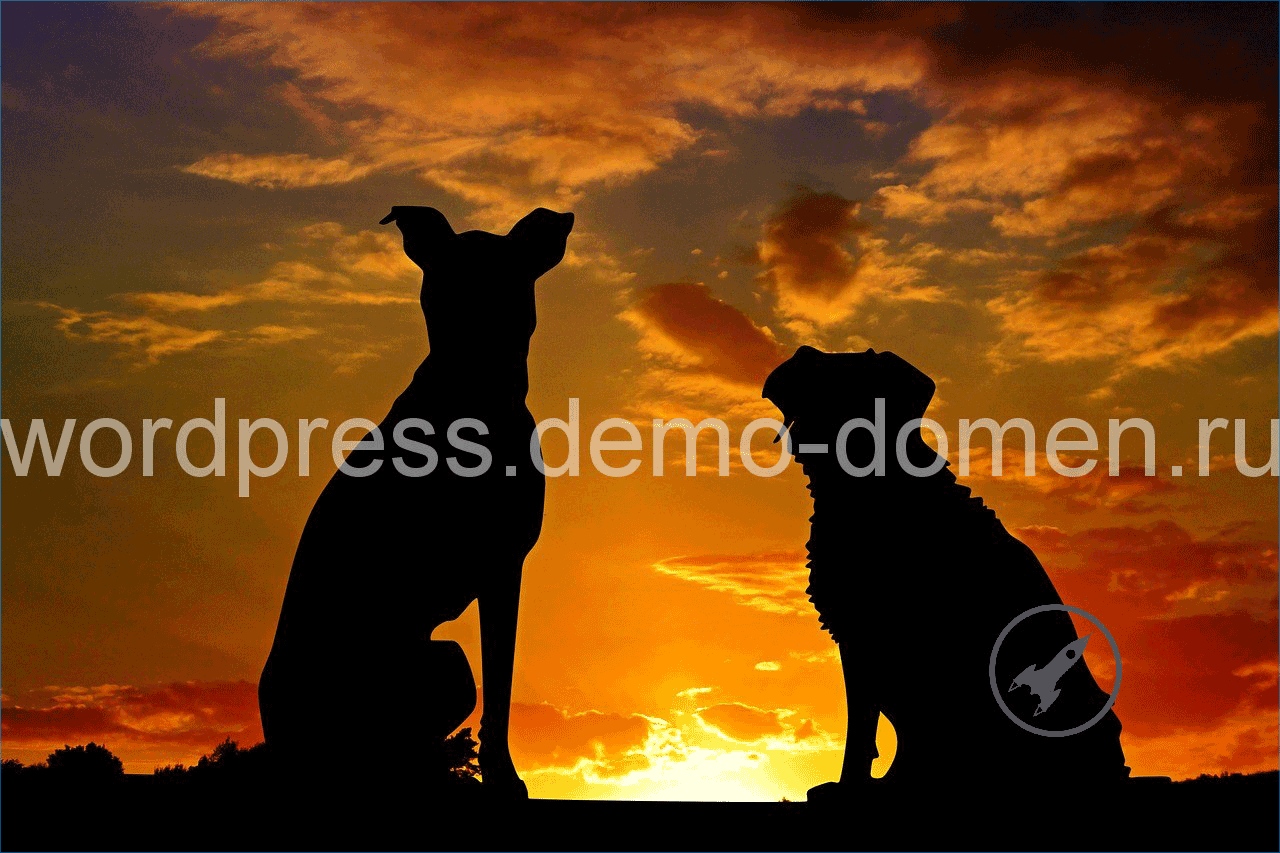
Если на вашем сайте размещены авторские фото, изображения предлагаемых товаров или проиллюстрированные мастер-классы, которые содержат скриншоты, сделанные вами лично, вы можете обезопасить их от несогласованного копирования и использования. Защитите графический контент на сайте, поместив водяной знак на каждую картинку.
WordPress предлагает несколько полезных плагинов для создания ватермарка. В каком случае подойдет плагин, а когда лучше ставить знаки вручную? Это зависит от нескольких критериев:
- Фотографии с разными размерами или отличающимся размещением ватермарка потребуют дополнительного контроля с вашей стороны.
- Для изображений одинаковых размеров, у которых ватермарк ставится в одном и том же месте, удобно использовать автоматическую функцию плагинов. Это существенно сэкономит время при работе с большим числом графических объектов.
- Если изображение показывает лицо фотомодели или содержит важные детали, которые не следует закрывать водяным знаком, его расположение необходимо проконтролировать вручную.

Популярные бесплатные ВордПресс плагины
Разработчики WordPress предлагают несколько различных плагинов, которые умеют автоматически или по требованию добавлять водяной знак на фотографии. Отдельные плагины работают только с ватермарками-картинками, некоторые плагины позволяют использовать как текст, так и рисунок в виде водяного знака. Все плагины устанавливаются и активируются из меню «Плагины -> Добавить новый».
Signature Watermark – этот плагин добавит ватермарк ко всем картинкам автоматически по мере их загрузки в медиатеку WordPress. Платная версия плагина дает доступ к более широким настройкам по размещению водяных знаков и их качеству.
- Плагин использует текстовый ватермарк с регулируемым размером, цветом и непрозрачностью.
- Может применять png-изображения с прозрачным фоном.
- Предоставляет предварительный просмотр с наложением поверх картинки.
- Масштаб знака контролируется в процентах от исходной фотографии.
Image Watermark – популярный плагин, который умеет массово накладывать водяные знаки на картинки, сохраненные в медиатеке WordPress. В виде ватермарка применяется исключительно графический объект. К особенностям плагина относится:
- функция резервного копирования фотографий.
- возможность удаления водяного знака.
- настраиваемое смещение ватермарка.
- регулировка непрозрачности и качества картинки.
- выключение щелчка правой кнопкой мыши по иллюстрациям на сайте.
- дополнительная защита от копирования с помощью отключения функции drag&drop.
Easy Watermark – один из известных плагинов, который поможет создать водяной знак и применить его вручную на каждое отдельное изображение или сразу ко всем картинкам в медиатеке WordPress. Для ватермарка используется текст или графический объект.
- Для файла водяного знака поддерживаются форматы JPG, PNG и GIF.
- Настраиваемая непрозрачность для всех типов ватермарка.
- Текстовый водяной знак создается с применением шрифтов ttf.
- Регулируемые цвет, размер и вращение текстовой строки.
- Предусмотрена возможность удаления водяного знака с картинки.
Настройка WordPress Image Watermark
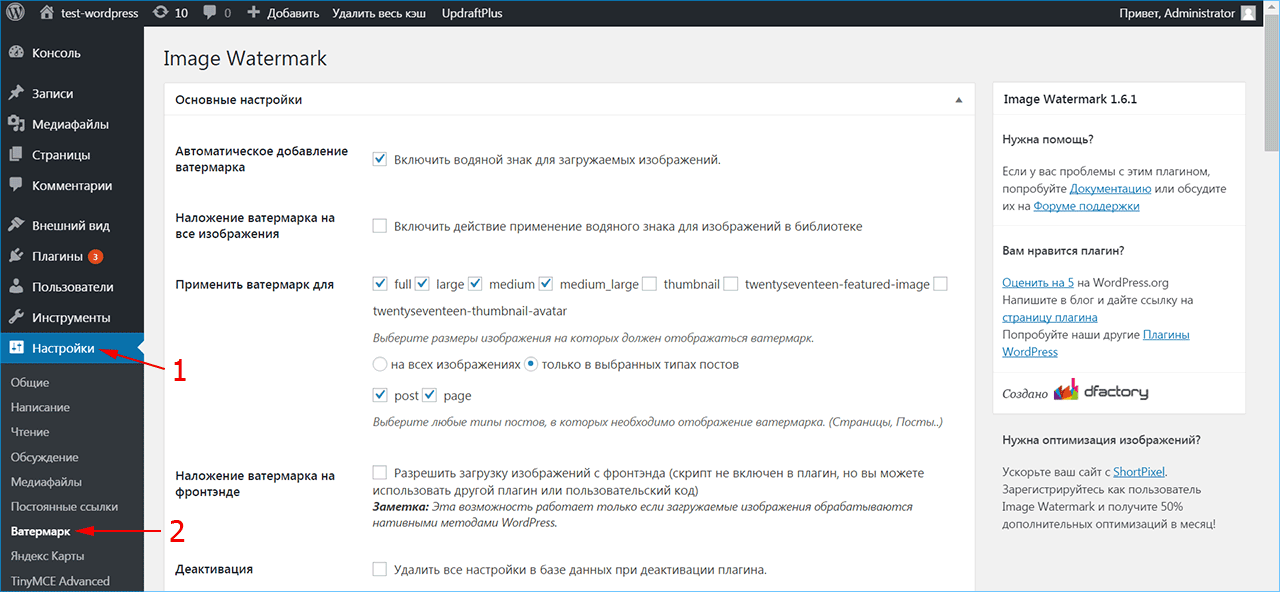
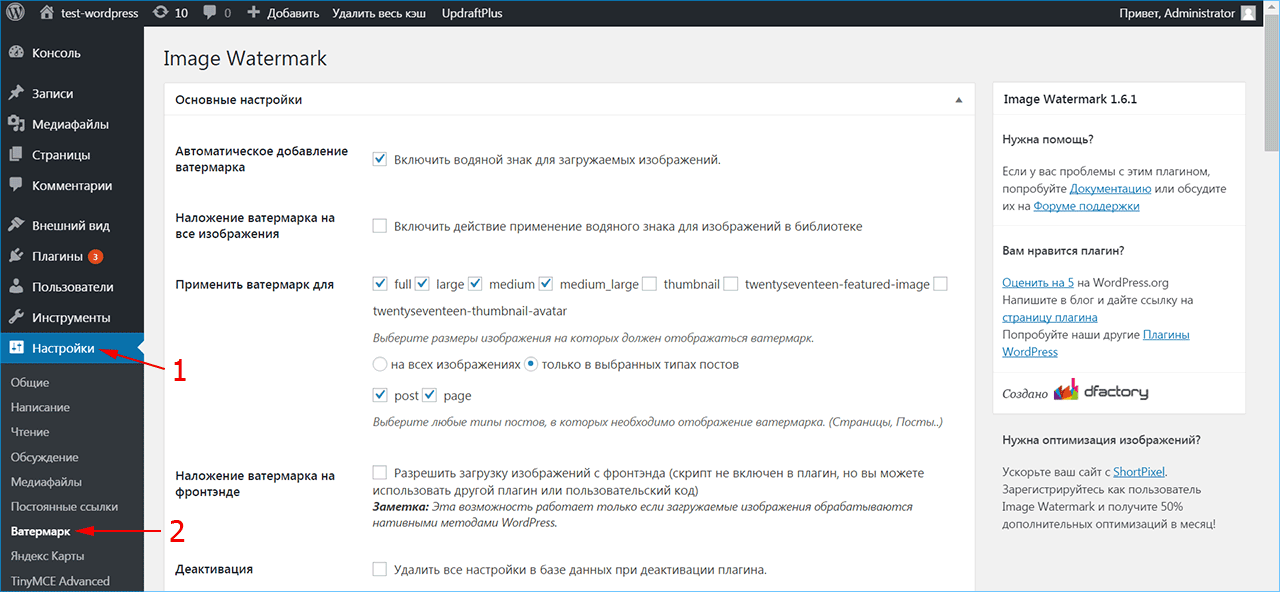
Работа плагина Image Watermark настраивается из меню «Настройки» в появившемся разделе «Ватермарк».

- Поставьте флажок, если необходимо, чтобы водяной знак добавлялся на фотографию автоматически при ее загрузке из медиатеки. Вы также можете активировать ватермарк на изображениях, уже находящихся в библиотеке сайта.
- Укажите размер картинок, для которых требуется применения водяного знака. Исключите фоновые изображения установленной темы и задайте, в каких публикациях будет работать этот эффект: в записях или на страницах.
- Отметьте позицию ватермарка на картинке, допускается наложить его смещение относительно выбранного расположения.
- Установите из медиатеки изображение-ватермарк и задайте его размер. Если он небольшой, разрешается использовать исходные габариты. В противном случае отредактируйте их в пикселях или процентном соотношении к картинке, на которой будет применен водяной знак.
- При необходимости задайте прозрачность и качество ватермарка.
- Для предотвращения копирования картинки с вашего сайта плагин может активировать функцию запрета щелчка правой кнопкой мыши и отключить применение метода drag&drop.
- Чтобы сохранить исходное изображение без наложенного водяного знака, сделайте его резервную копию. Имейте в виду, что эта опция задействует дисковое пространство сайта – если картинок много, их лучше хранить локально.
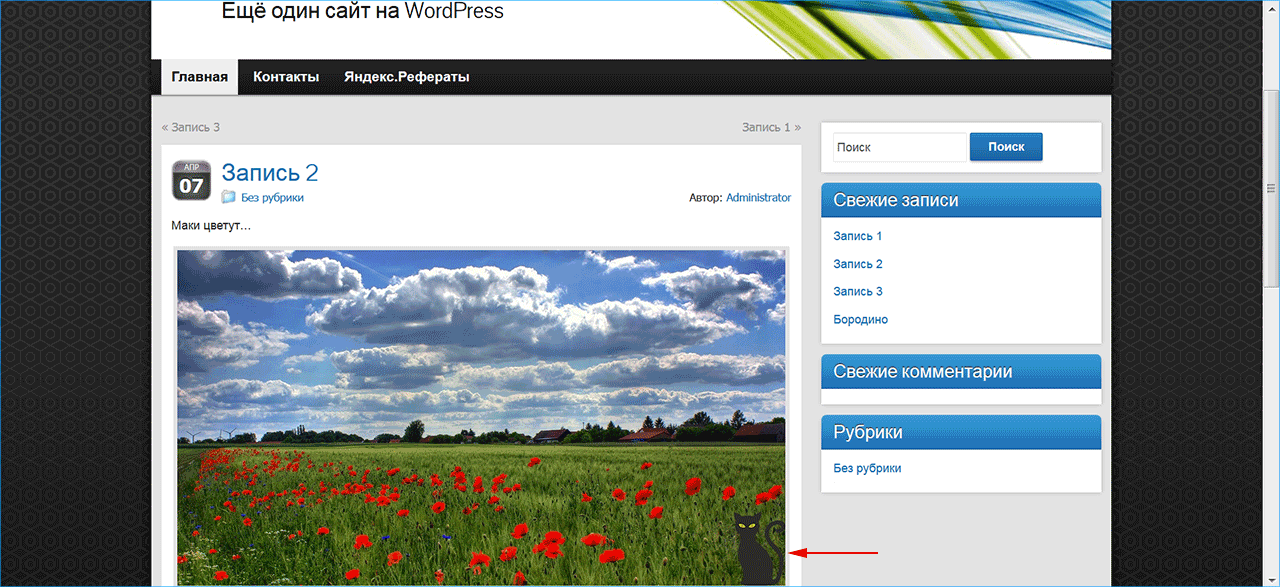
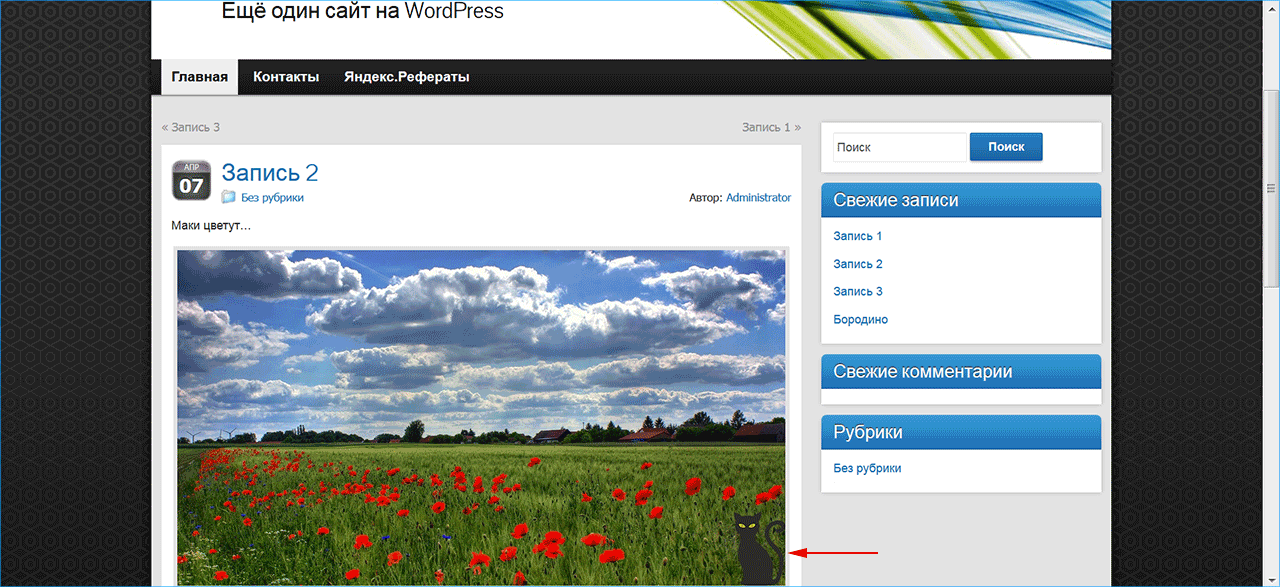
Сохраните изменения в настройках плагина. При вставке изображения в публикацию на нем автоматически появляется выбранная картинка-водяной знак.

Настройка Easy Watermark
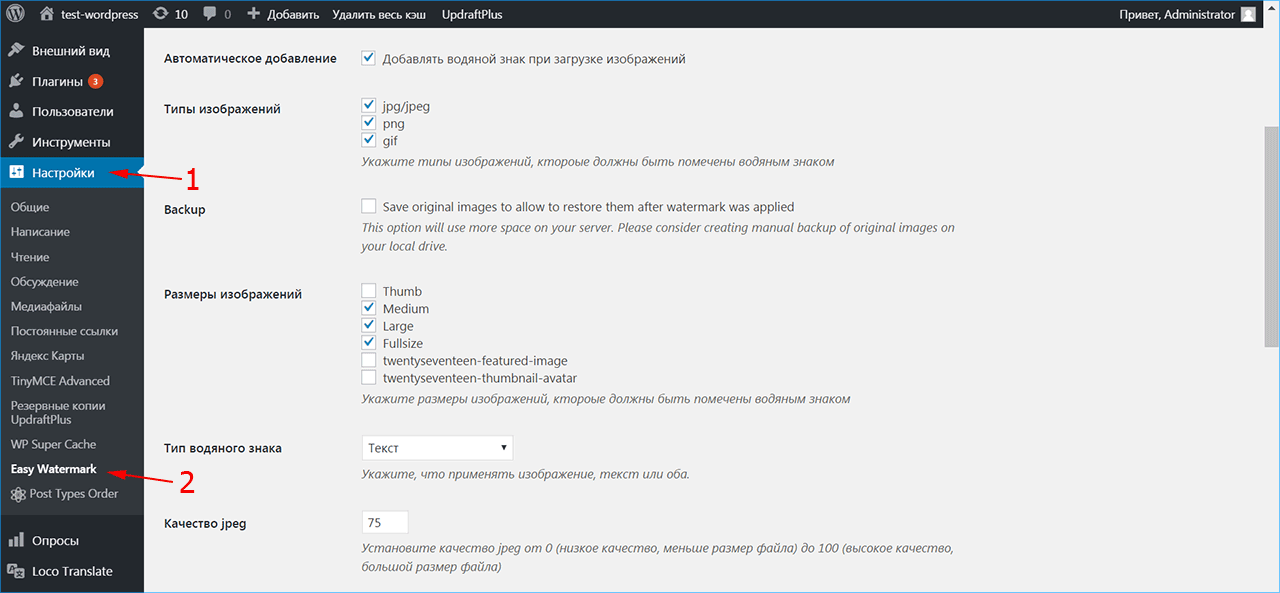
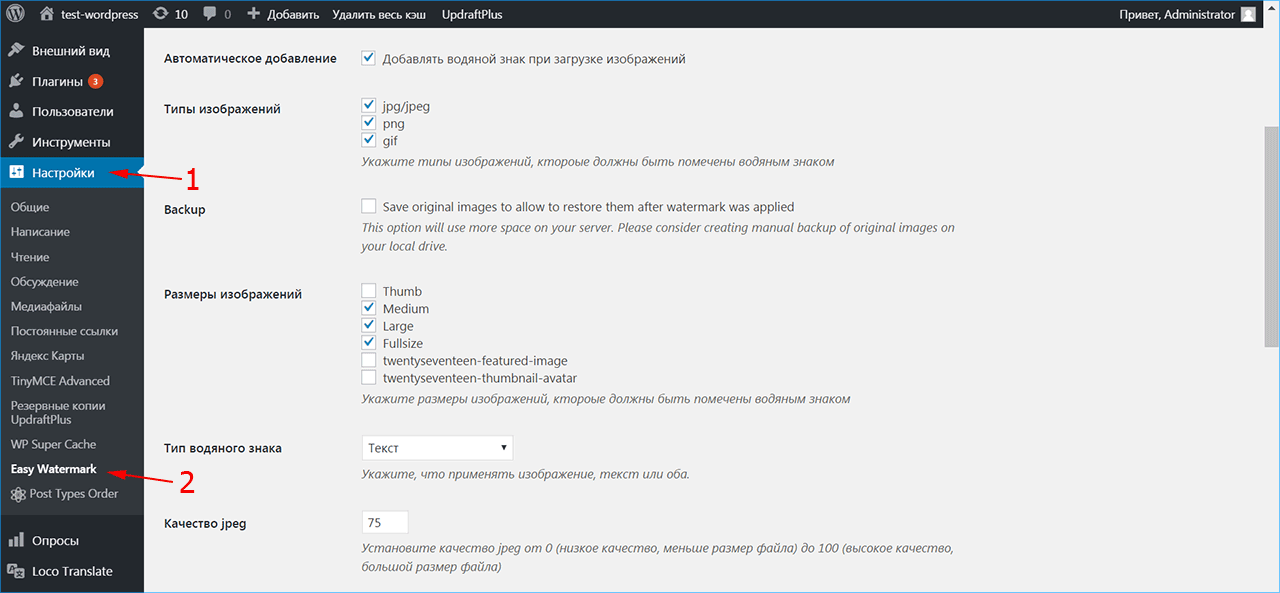
Активированный плагин автоматически добавляет в меню «Настройки» дополнительный пункт «Easy Watermark». Перейдите в него, чтобы настроить работу плагина.
- В разделе «Общие» укажите, требуется ли применять водяной знак на этапе загрузки картинок в медиатеку. Если функция выключена, добавление ватермарка на изображения выполняется позднее из меню «Медиафайлы -> Easy Watermark».
- Выберите тип, размер и качество фотографий, на которые накладывается ватермарк. Снимите флажки с картинок, входящих в оформление активной темы на сайте.
- Допускается сохранять резервные изображения в исходном виде, если позволяет дисковое пространство сайта. Для этого поставьте флажок у функции Backup.
- Укажите тип водяного знака – плагин позволяет накладывать текст, картинку или оба объекта сразу.
- Выберите тип постов, для которых будет функционировать плагин.

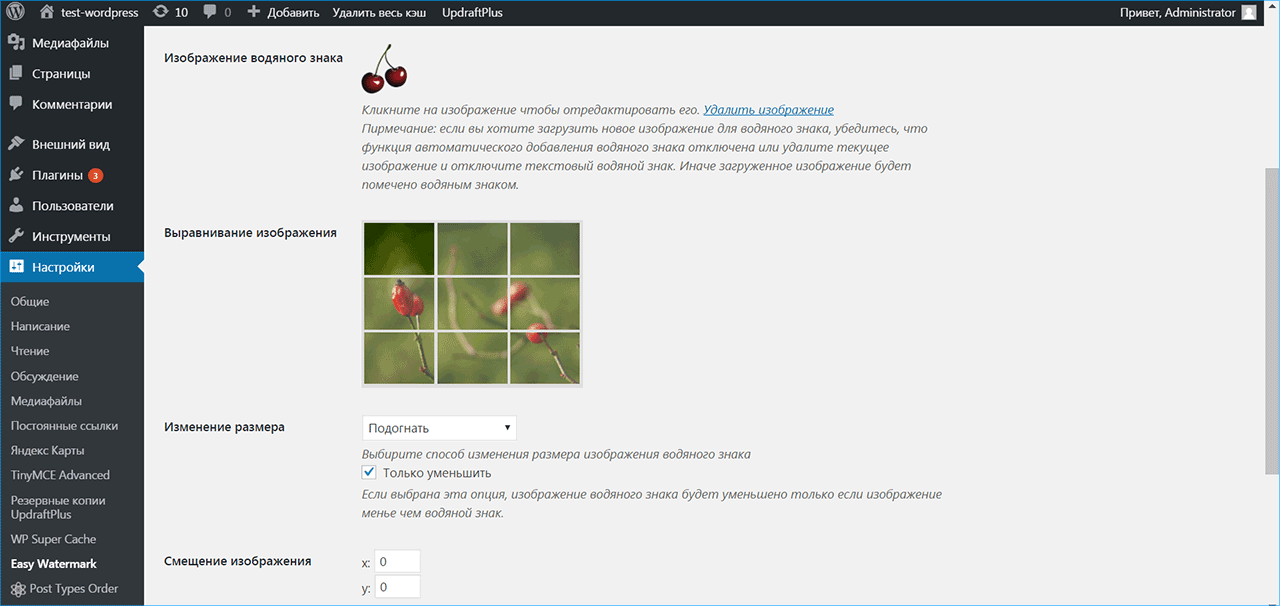
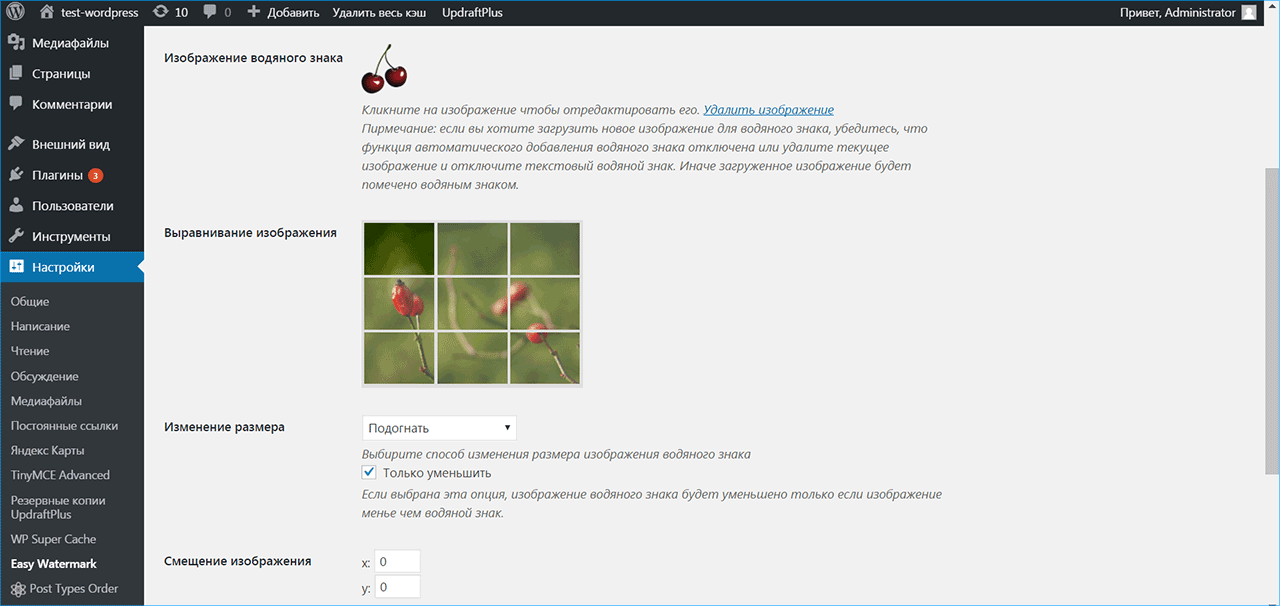
Перейдите в раздел «Изображение», чтобы задать графический объект в качестве водяного знака.
- Нажмите кнопку «Выбрать/Загрузить изображение» и установите нужный рисунок как изображение ватермарка. Предварительно необходимо отключить автоматическое наложение текстового водяного знака, иначе выбранная картинка будет им отмечена.
- Откорректируйте расположение объекта на картинке. Можно также задать прозрачность и смещение относительно картинки, на которую он накладывается.

Перейдите в раздел «Текст», чтобы настроить текстовое отображение водяного знака на фотографии.
- Напечатайте строку, которая размещается поверх изображения в качестве водяного знака.
- Укажите расположение строки на картинке, при необходимости задайте ее смещение.
- Выберите размер, вид и цвет шрифта для накладываемого текста. Дополнительный эффект можно добавить с помощью наклона или регулировки непрозрачности текста.
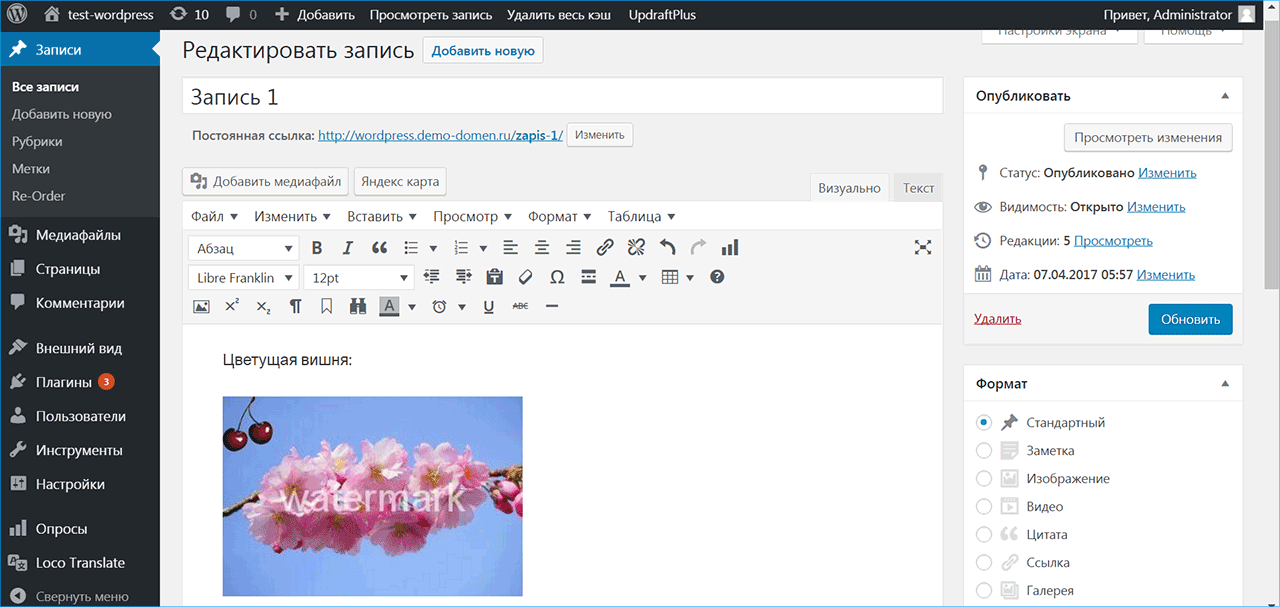
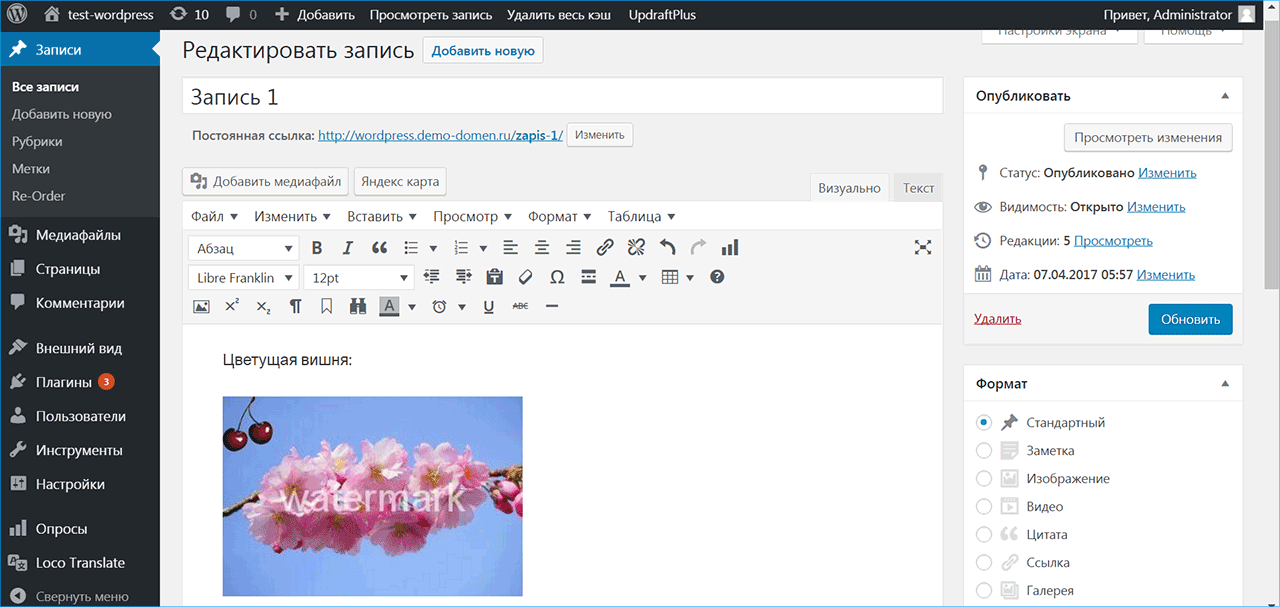
Сохраняйте изменения отдельно для каждого режима настройки плагина. Создайте пост, в котором используется фотография, и убедитесь, что плагин автоматически добавил поверх него водяной знак в виде установленной картинки и/или текстовой строки.

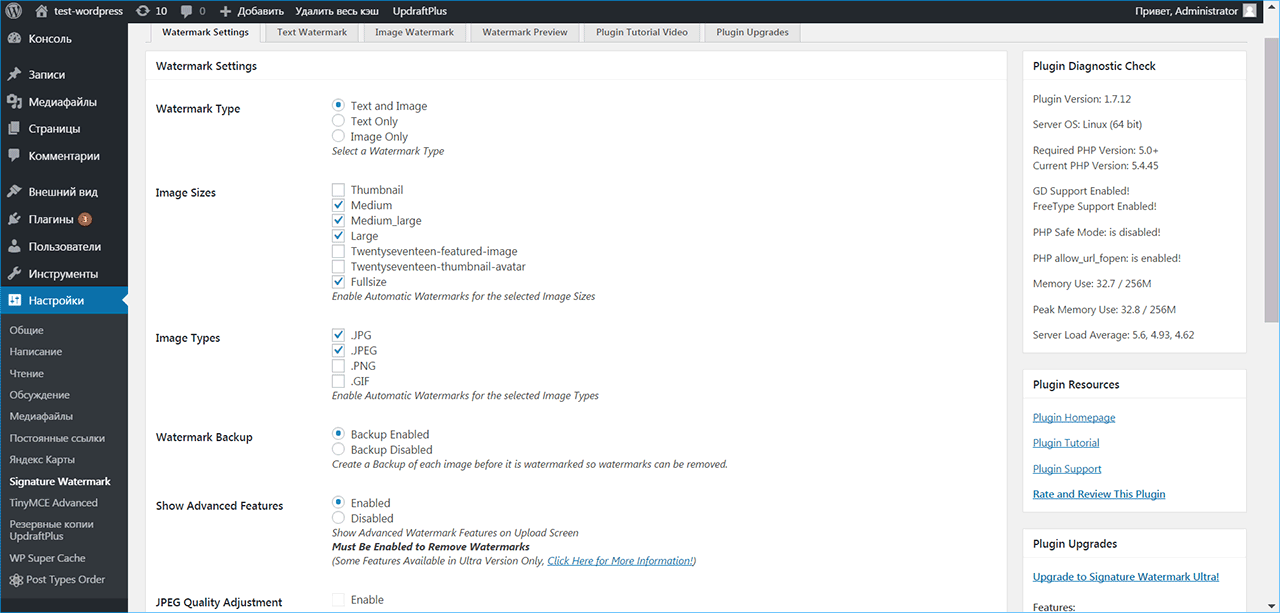
Настройка Signature Watermark
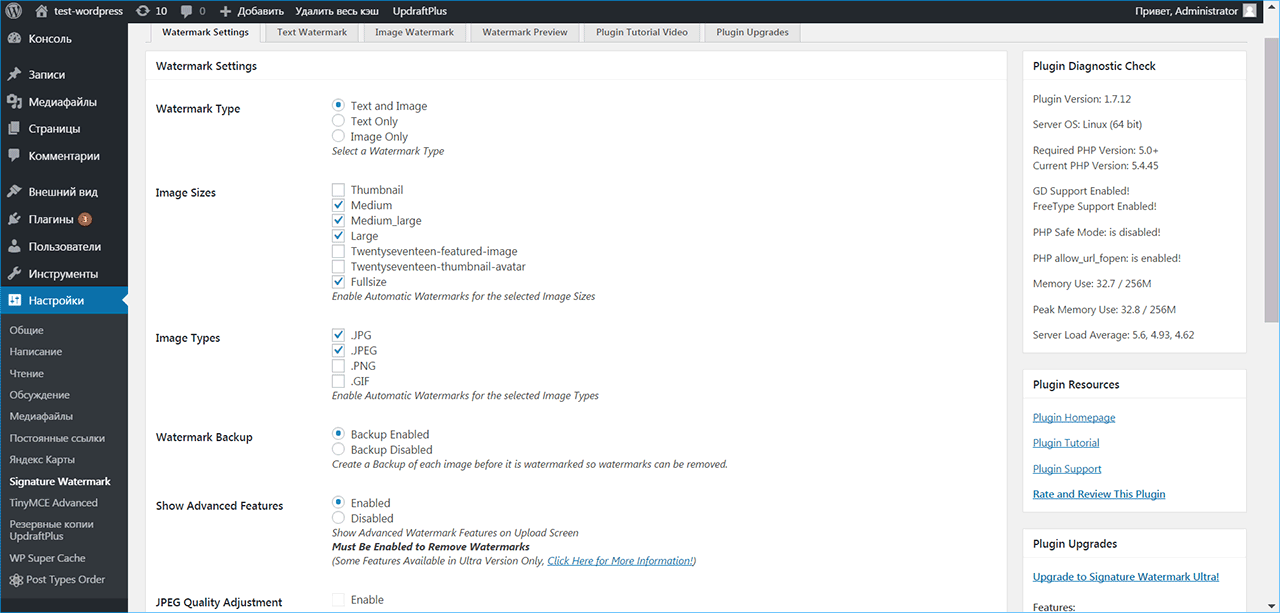
Активированный плагин создает в меню админки WordPress «Настройки» дополнительный пункт «Signature Watermark». Зайдите в этот раздел, чтобы отрегулировать конфигурацию плагина.
- Выберите, какой вид водяного знака требуется наложить на фотографию: текст, картинку или оба вместе.
- Отметьте размер и тип изображений, к которым будет применено действие.
- Чтобы иметь возможность использовать рисунок без водяного знака, активируйте опцию Watermark Backup. Она позволит убрать ватермарк из картинки с применением ее резервной копии.

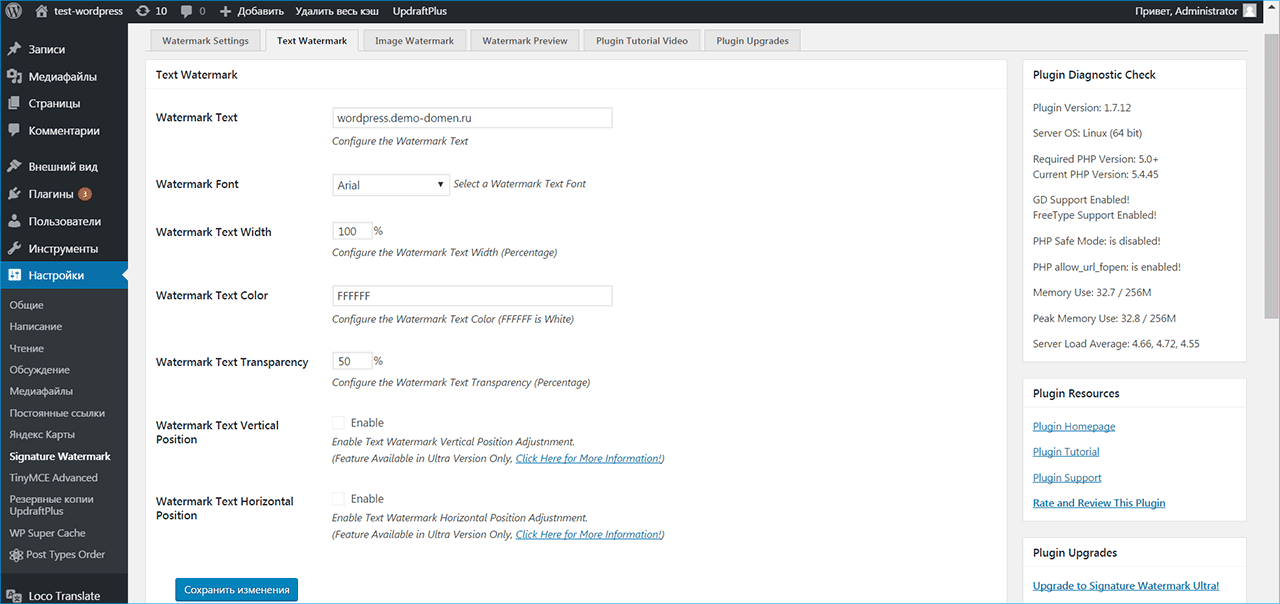
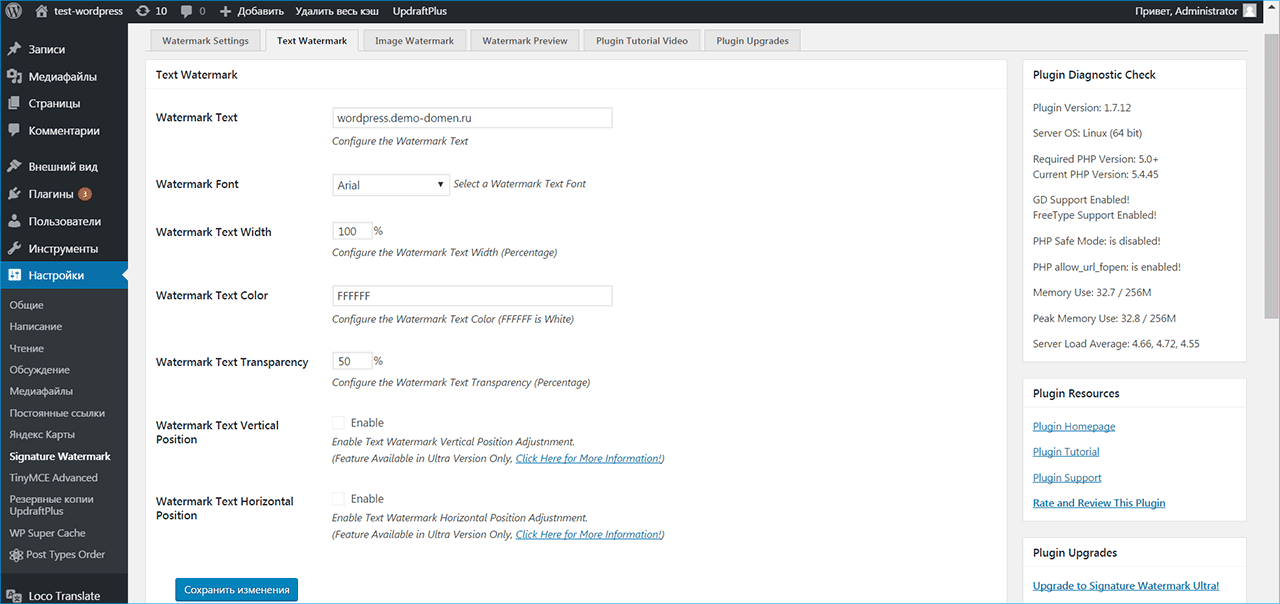
Сохраните изменения и перейдите в раздел «Text Watermark», чтобы создать водяной знак в виде текстовой строки. Задайте, какой текст требуется использовать на картинке, а также его вид, цвет и степень непрозрачности. В премиум-версии разрешается корректировать вертикальное и горизонтальное перемещение текста относительно исходной фотографии.

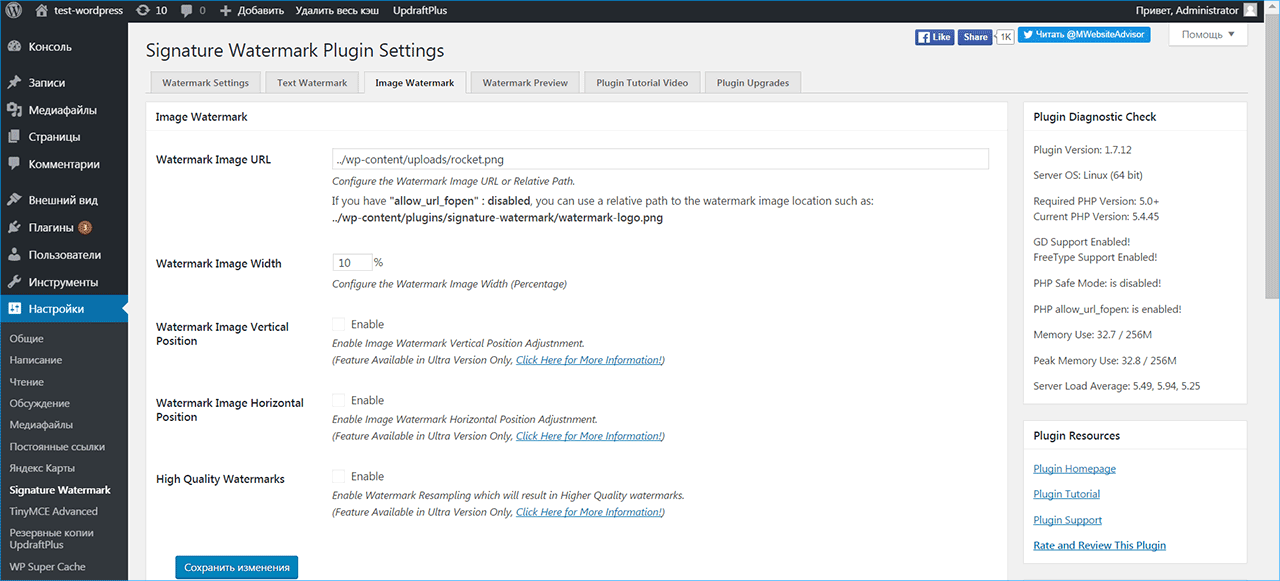
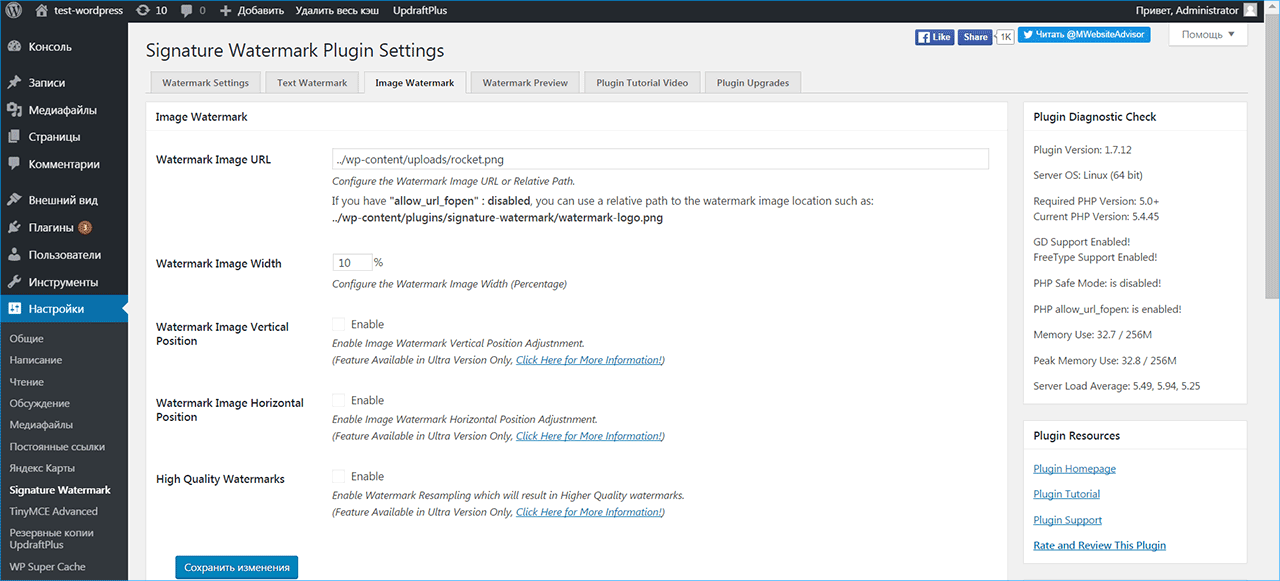
Настройка ватермарка-картинки выполняется в разделе «Image Watermark». Задайте относительный путь до изображения на сервере или укажите его URL-адрес. Размер водяного знака устанавливается в процентах от используемого изображения. Для премиум-версии доступны также корректировка качества ватермарка и его смещение по вертикали и горизонтали.

Сохраните изменения в каждом разделе. На вкладке «Watermark Preview» можно увидеть, как будет выглядеть изображение с наложенным на него водяным знаком. При загрузке новых графических объектов в медиатеку WordPress к ним автоматически будут применяться водяные знаки.
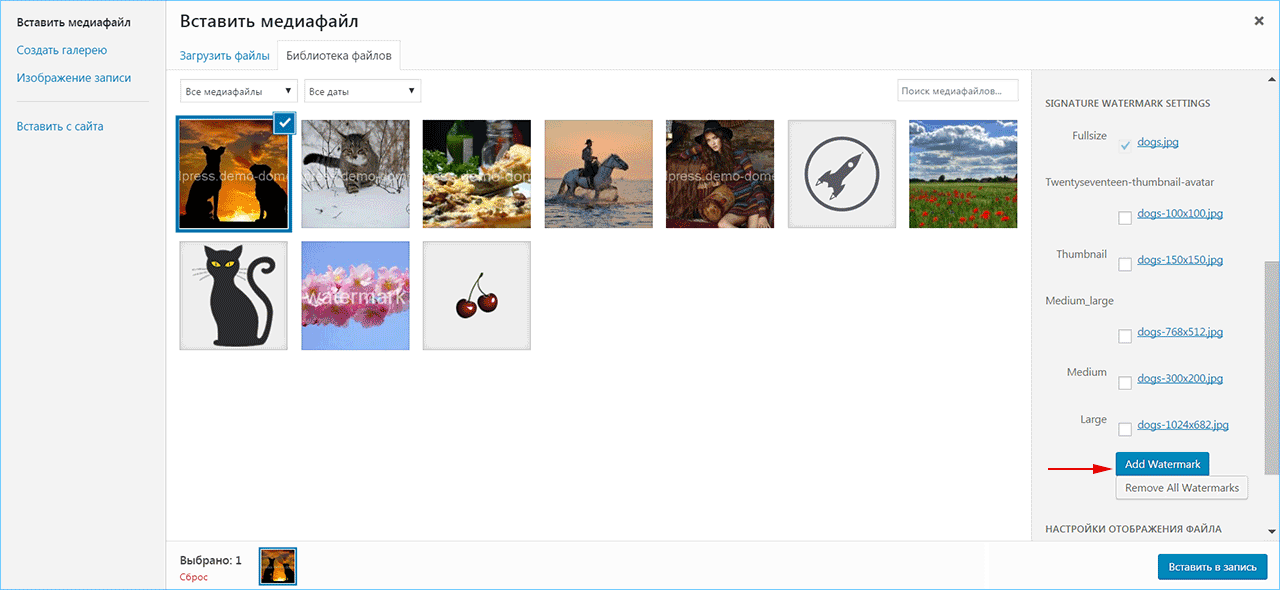
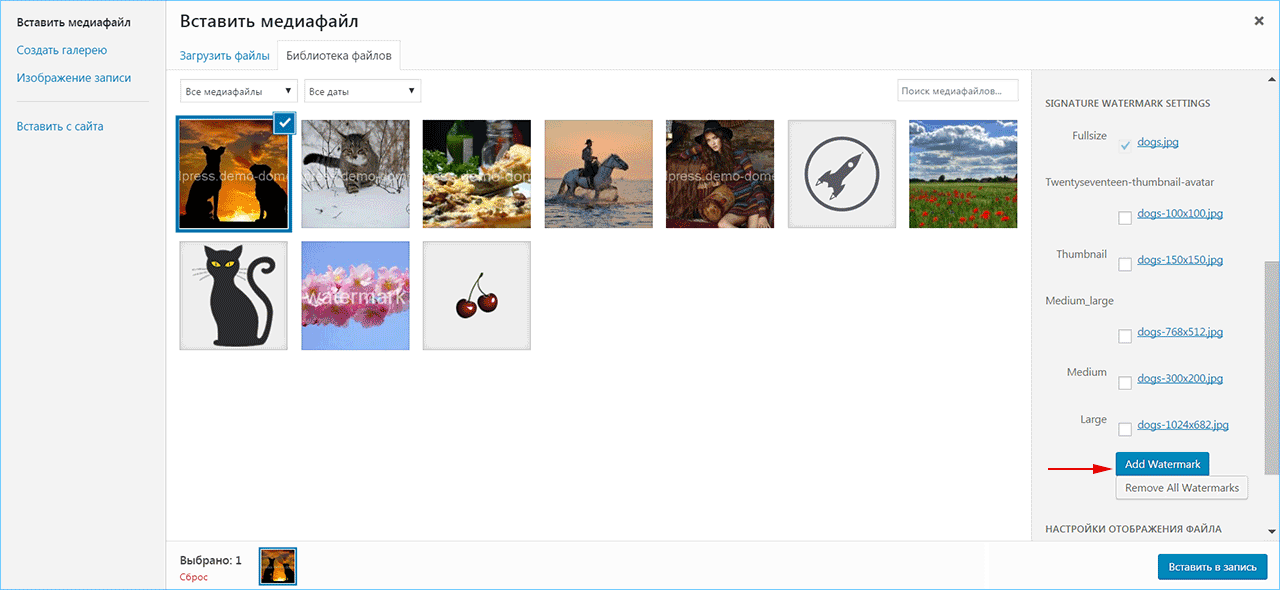
Добавить ватермарк к ранее загруженным картинкам можно прямо в диалоговом окне вставки медиафайла с помощью кнопки «Add watermark». Если в настройках плагина активирована опция резервного сохранения, то будет доступна кнопка «Remove All Watermakrs», позволяющая удалить водяные знаки с выбранных изображений.

iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем: