Бывает, что вам необходимо внести изменения в структуру сайта, которые потребуют некоторого времени для реализации. При этом вы не хотите, чтобы посетители видели страницы сайта в недоработанном состоянии. Правильным решением в этом случае будет закрыть сайт страницей-заглушкой, которая проинформирует пользователей, что на сайте проводятся технические работы.

Заглушка – это временная домашняя страница, сообщающая посетителям, что ваш сайт находится в разработке. На странице-заглушке, как правило, отсутствует навигация, поэтому пользователи не смогут перейти к остальным страницам сайта. Вы можете оставить сообщение для посетителей, указав контактные данные и ориентировочную дату работы сайта, чтобы они вернулись позже.
Заглушку можно ставить не только на существующий сайт во время технических работ, но и для нового сайта, который пока еще находится в процессе разработки, для того чтобы не открывалась пустая страница или не выводилась ошибка сервера. Основные цели использования страницы-заглушки:
Страница-заглушка настраивается по усмотрению владельца сайта. Вы можете просто извиниться перед посетителями и указать способ связи с администрацией. Разместите иконки социальных сетей, чтобы пользователи подписывались на обновления, или добавьте переадресацию на новостные разделы и архивную информацию компании.
Чтобы не потерять целевую аудиторию сайта в период технических работ, полезно оснастить заглушку специальным полем подписки на уведомления по электронной почте или формой обратной связи для контакта с потенциальными клиентами. Для коммерческих сайтов лучше сделать хотя бы одну страницу о компании вместо повешенной на полгода заглушки, особенно если разработка сильно затягивается.
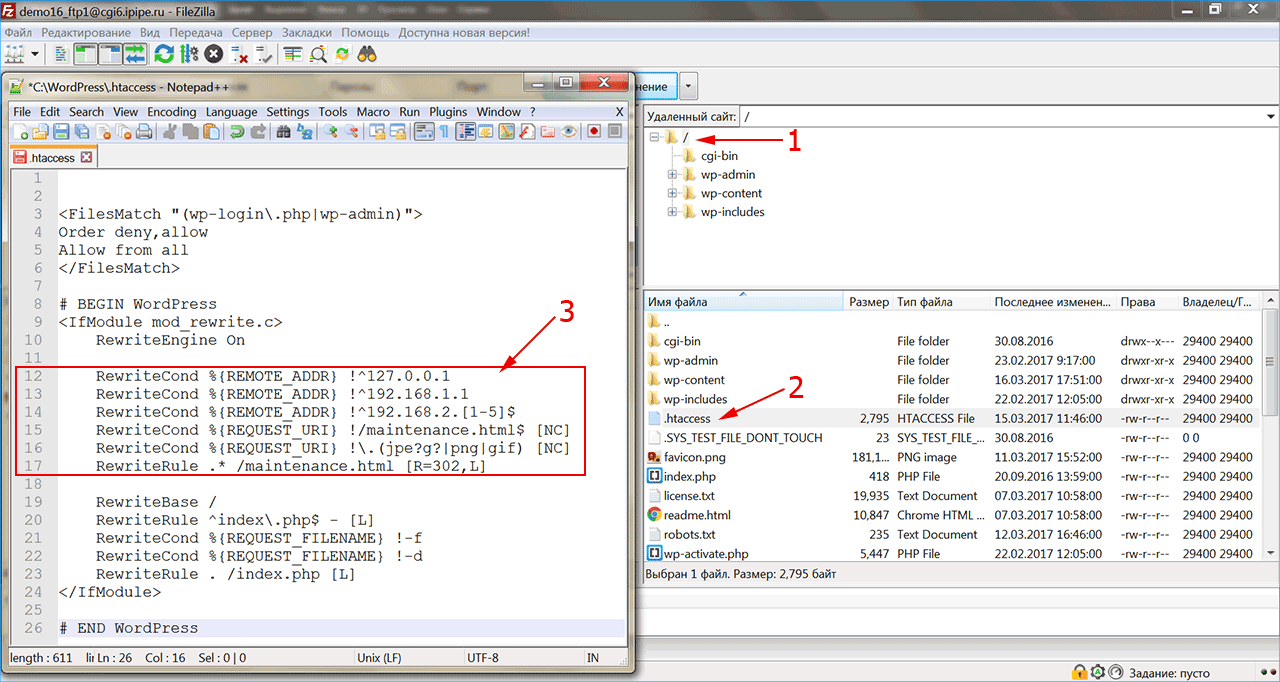
Любые плагины тормозят загрузку сайта, поэтому в некоторых случаях оптимальным окажется создание заглушки без их использования. Технически этот процесс представляет собой переадресацию посетителей на страницу-заглушку. Настройка перенаправления потребует внесения изменений в код файла .htaccess. Этот способ не зависит от системы управления контентом, на которой установлен сайт, и подойдет для всех серверов с Apache.

Плагин для создания заглушки WP Maintenance Mode находится в официальном репозитории WordPress: https://wordpress.org/plugins/wp-maintenance-mode/. При активации плагина включается режим проведения технических работ на сайте, и только пользователи с достаточными правами смогут использовать внешний интерфейс.
Из особенностей плагина WP Maintenance Mode можно отметить:
К минусам можно отнести отсутствие иконок популярных русскоязычных социальных сетей. Кроме того, WP Maintenance Mode может функционировать нестабильно, если для сайта включено кэширование страниц. Поэтому перед активацией плагина рекомендуется отключить режим кэширования.

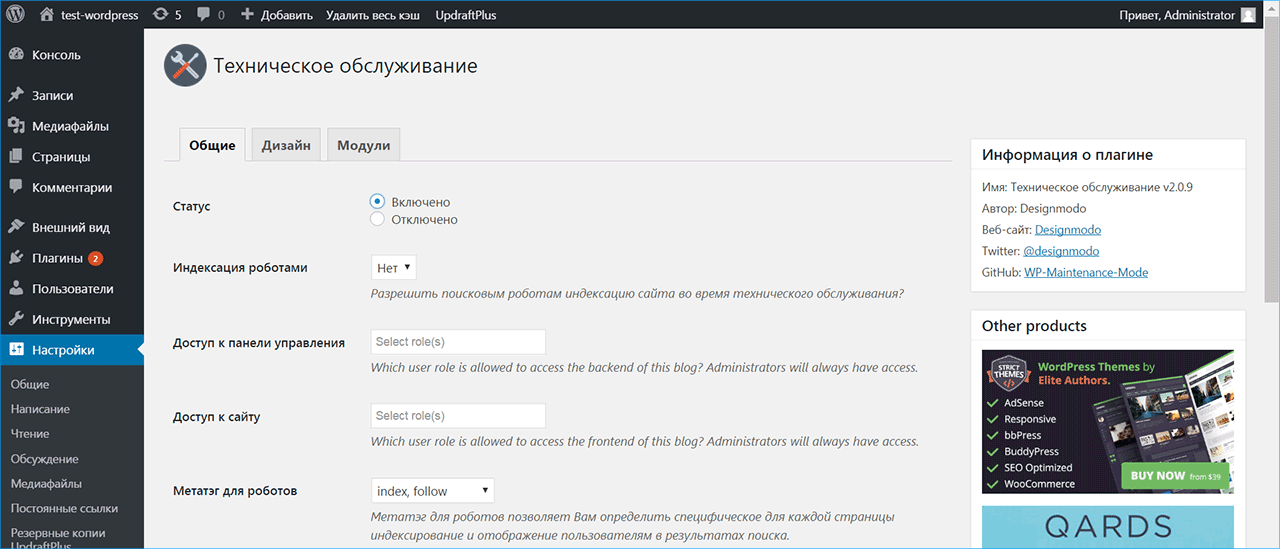
Установите плагин WP Maintenance Mode и активируйте его, после этого в админке WordPress в меню «Настройки» появится пункт «Техническое обслуживание», в котором располагаются 3 вкладки для управления настройками плагина.
На вкладке «Общие» переключите статус заглушки в состояние «Включено». По желанию можно отключить индексирование сайта поисковыми роботами на время технических работ или проставить метатеги. Укажите пользователей, которые будут иметь доступ к сайту и панели управления. По умолчанию доступ всегда предоставлен для администраторов.

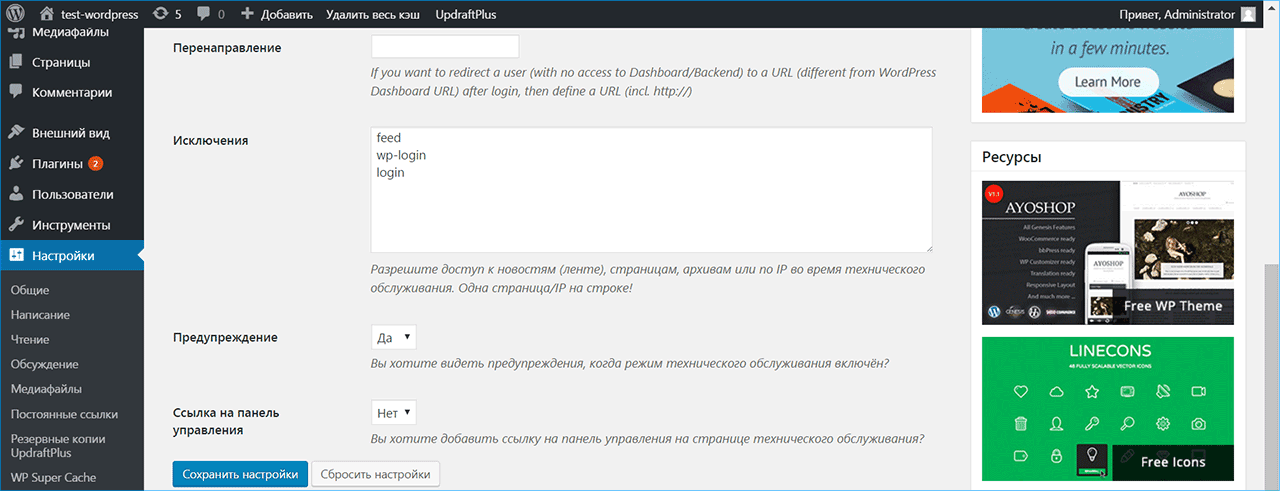
Можно задать адрес страницы, куда будут перенаправляться пользователи, не имеющие доступа к сайту, и указать исключения, например, разрешить доступ к новостям или архивному разделу сайта. При необходимости активируйте напоминание о включенном режиме заглушки и добавьте ссылку для входа в админку. Нажмите кнопку «Сохранить настройки» прежде чем перейти к другим вкладкам.

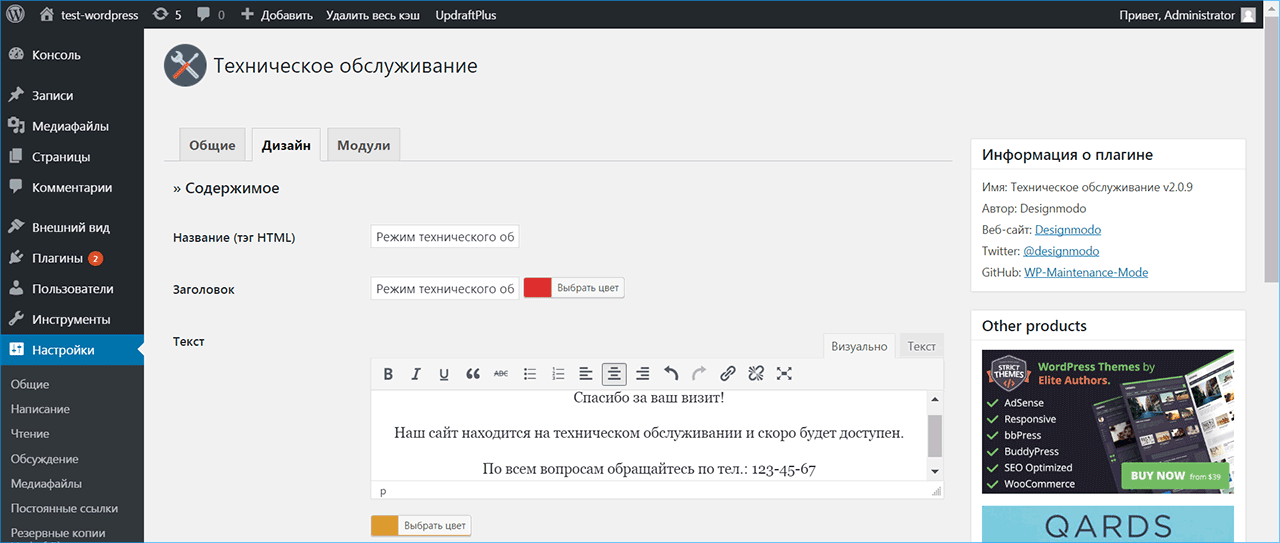
Вкладка «Дизайн» настраивает визуальное отображение страницы-заглушки.

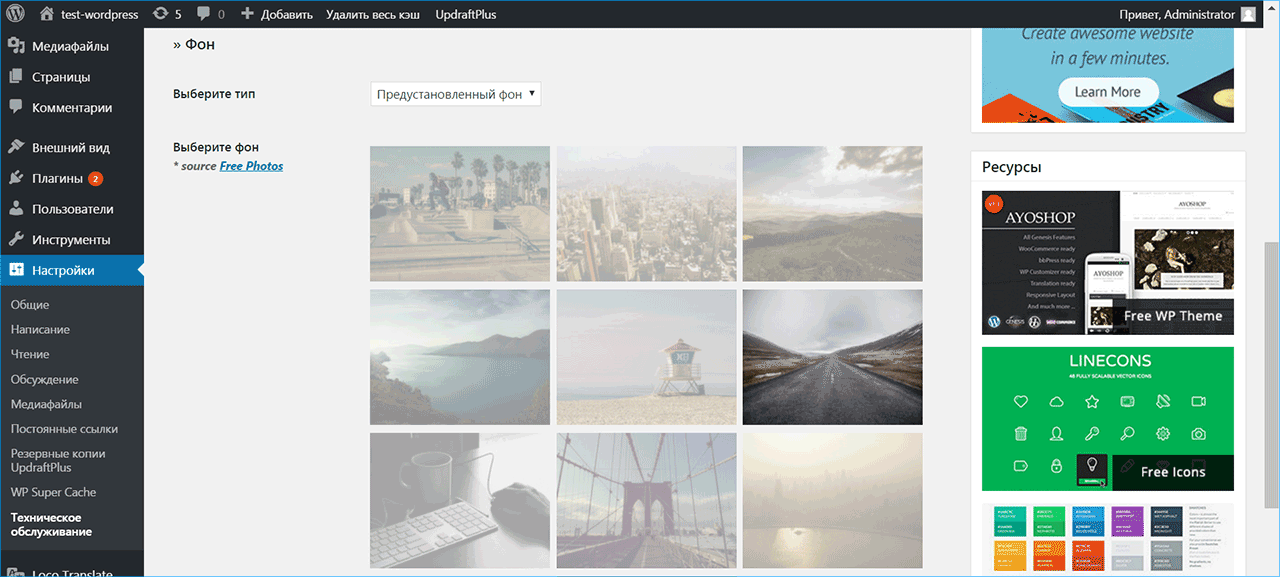
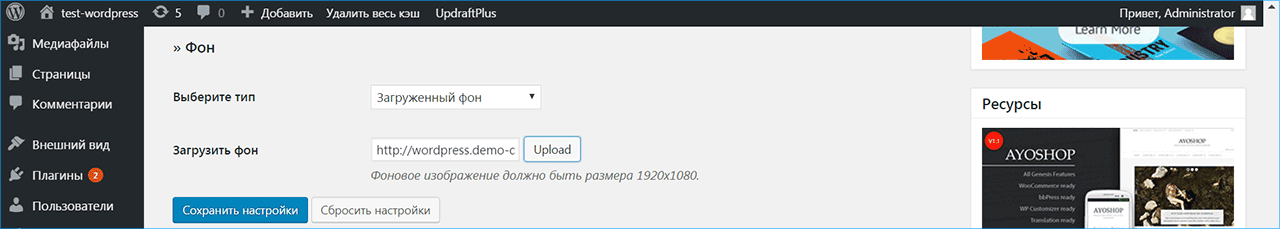
Фон для страницы выбирается из предустановленных изображений либо разрешается загрузить собственную картинку размером 1920×1080 пикселей. Сохраните настройки, чтобы применить их к странице-заглушке.


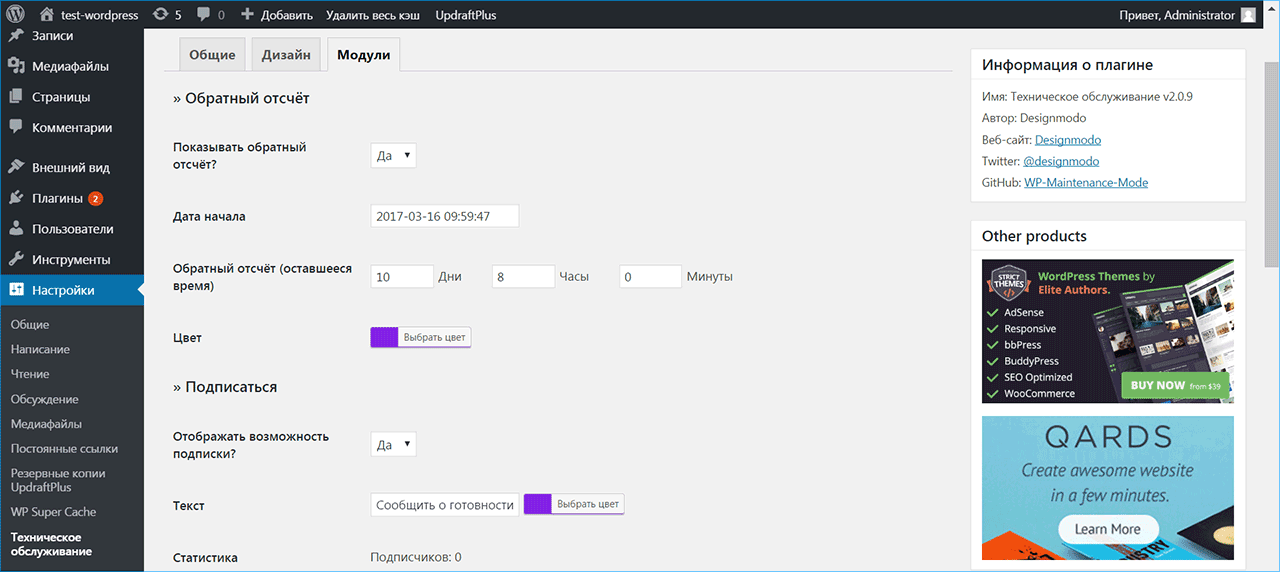
На вкладке «Модули» к странице-заглушке можно подключить дополнительные функциональные модули. Включите отображение таймера обратного отсчета, если хотите, чтобы посетитель знал, когда сайт будет доступен. Для заинтересованных клиентов активируйте форму подписки на уведомления о работе сайта.

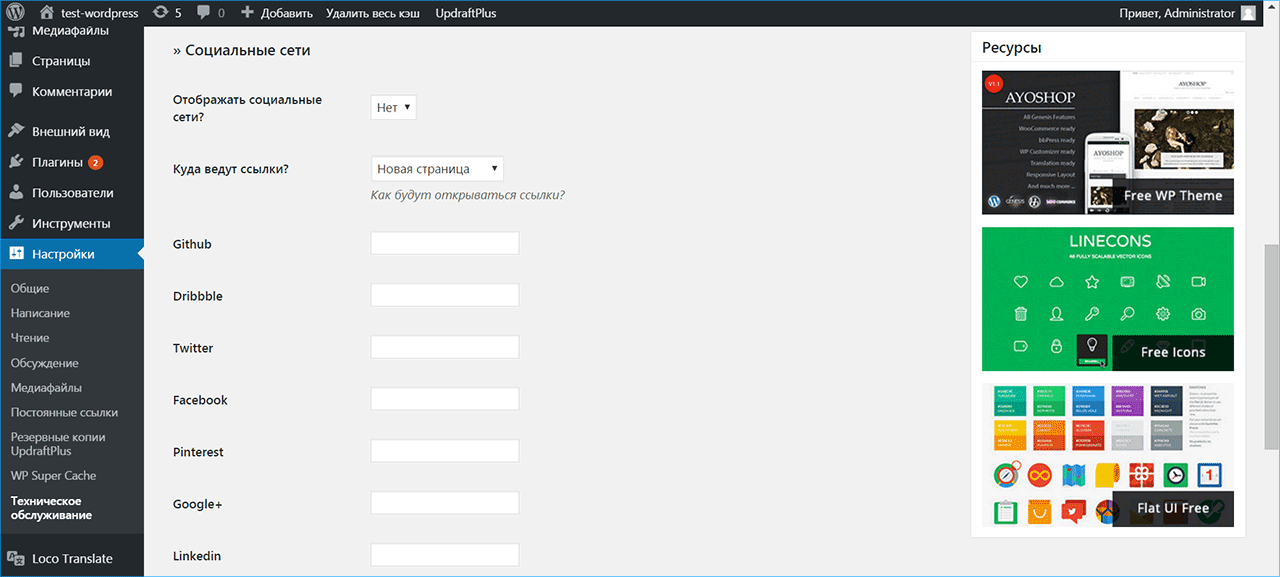
Если на сайте есть привязка к социальным сетям, можно включить отображение кнопок и переадресацию для них. Доступны только популярные западные соцсети: Facebook, Pinterest, Google+, Linkedin, Twitter, Dribble.

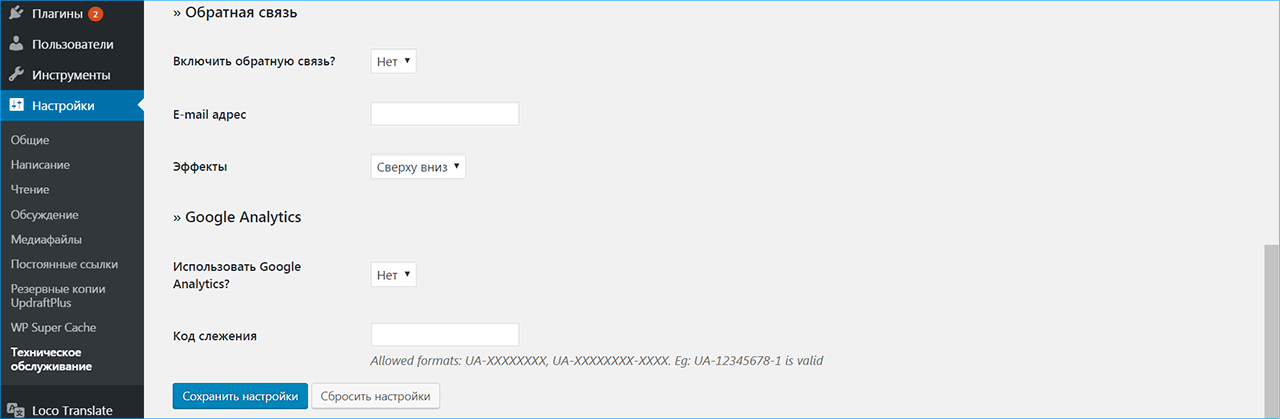
Допускается отображение формы обратной связи с кнопкой «Свяжитесь с нами» для контакта с посетителями. SEO-настройка плагина разрешает использование Google Analytics.

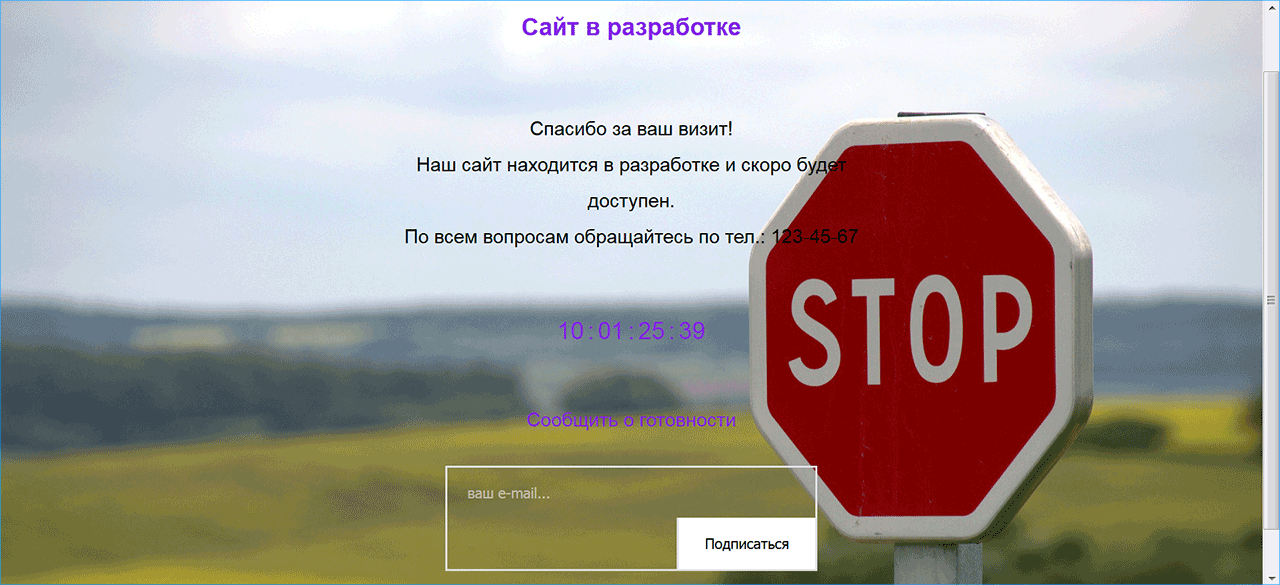
Так будет выглядеть страница-заглушка с произвольным фоном, настроенным таймером и формой подписки на уведомления о работе сайта.

Обратите внимание, что при деактивации плагина режим технических работ не выключается автоматически. Для возобновления работы сайта зайдите в настройки плагина и на вкладке «Общие» выберите опцию «Отключено».
Еще один популярный плагин Maintenance для создания заглушки сайта расположен в официальном репозитории WordPress по адресу: https://wordpress.org/plugins/maintenance/.
Плагин позволяет закрыть сайт на техническое обслуживание, включить 503-й ответ сервера «Сервис временно недоступен», установить временную страницу с авторизацией, которая редактируется с помощью настроек. Бесплатная версия плагина включает:
Премиум-версия дополнительно включает таймер обратного отсчета, галерею фонов, иконки социальных сетей, возможность установки фонового видео из галереи или с Youtube/Vimeo и форму подписки на рассылку новостей по электронной почте.
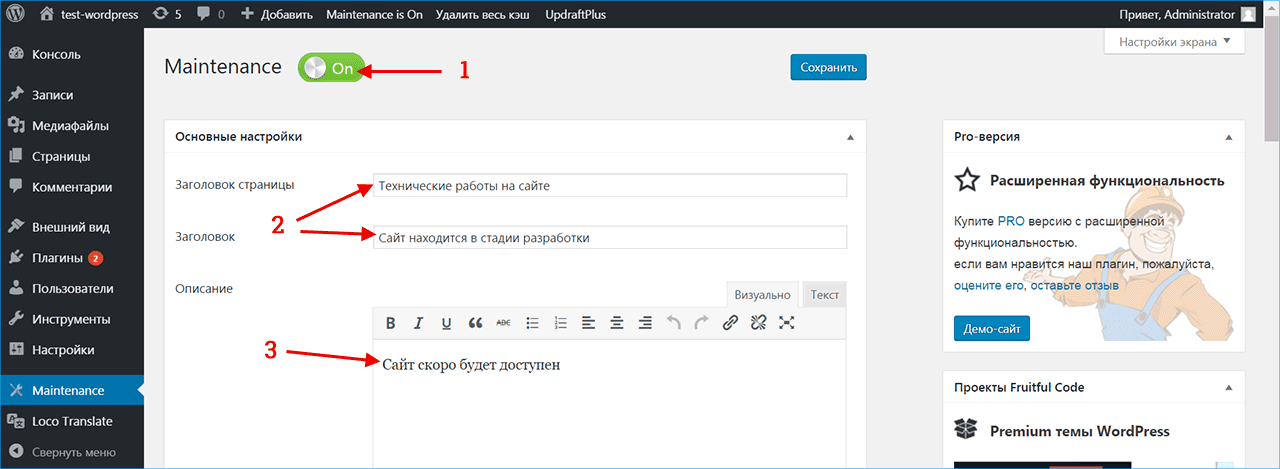
Установите плагин Maintenance и активируйте его. В меню админки WordPress появится пункт с таким же названием для настройки заглушки.

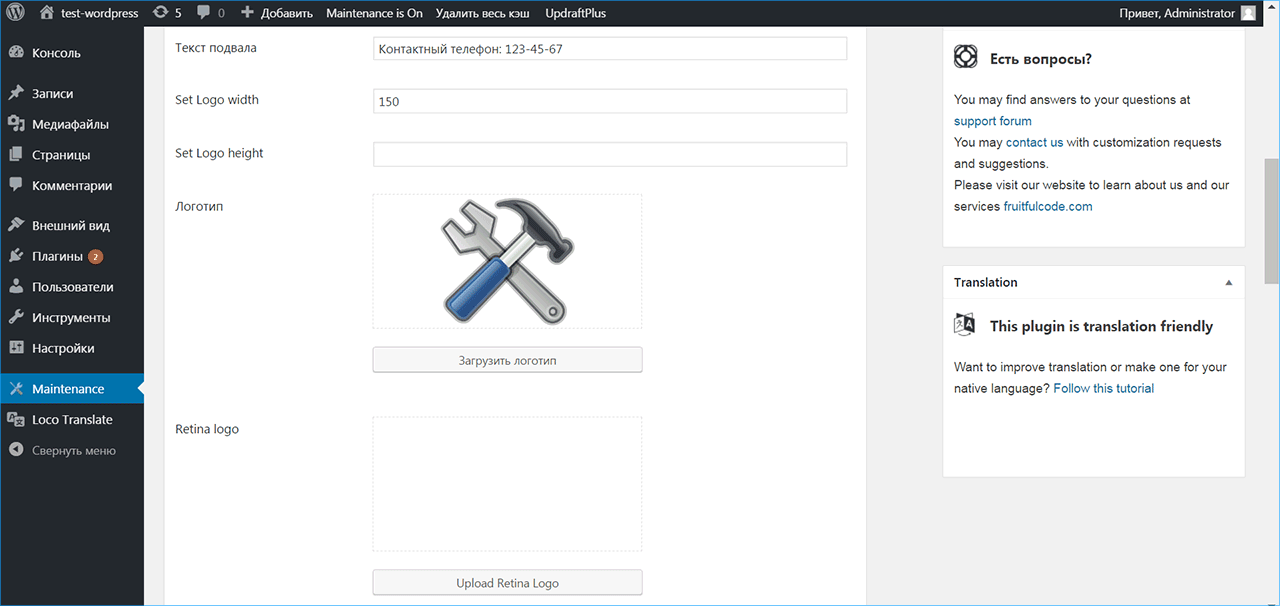
В подвале страницы-заглушки удобно указать контактные данные для связи. Выберите картинку логотипа и загрузите ее в соответствующем поле, разрешается регулировать размер отображаемого логотипа. Для Retina-экранов можно задать альтернативное изображение повышенной четкости.

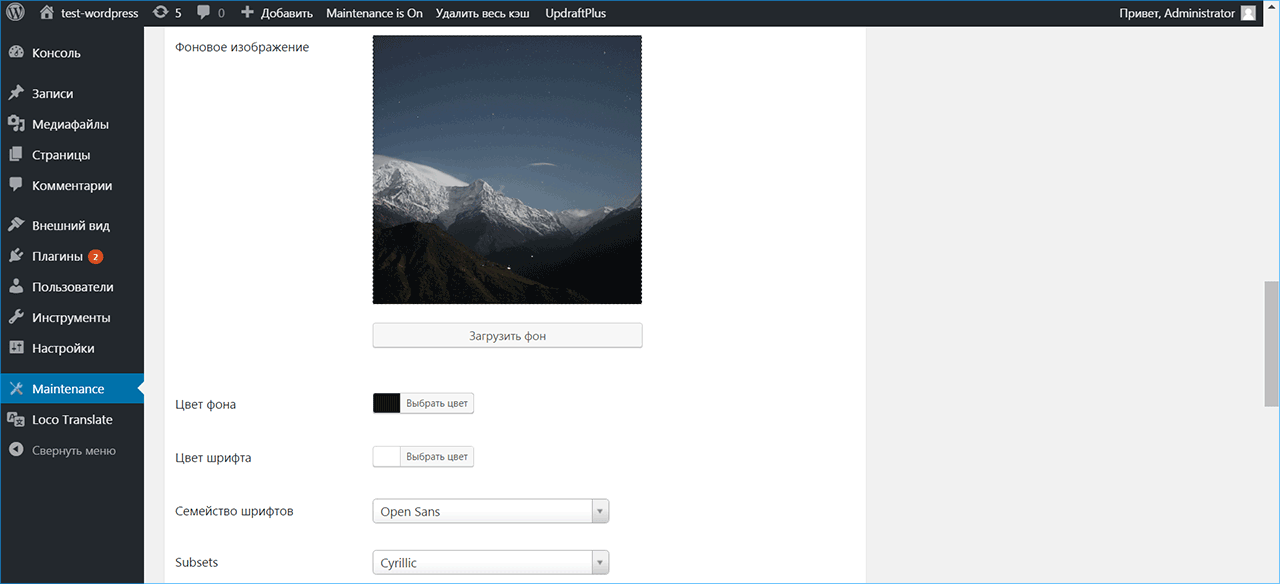
В бесплатной версии доступен только один встроенный фон, но вы можете загрузить собственное изображение. Укажите семейство шрифтов и задайте цвет текста на странице-заглушке.

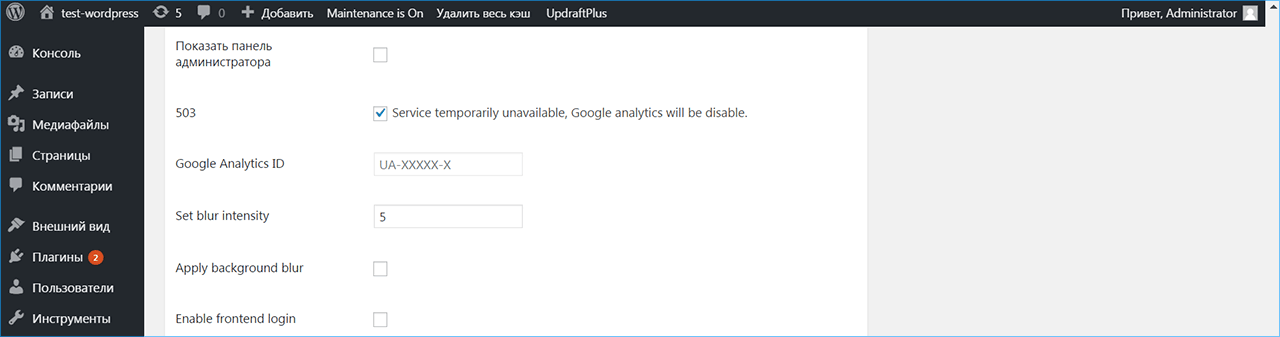
По желанию можно отображать панель администратора на заглушке и подключить модуль Google Analytics. Для фона разрешается задать эффект размытия и регулировать его интенсивность.

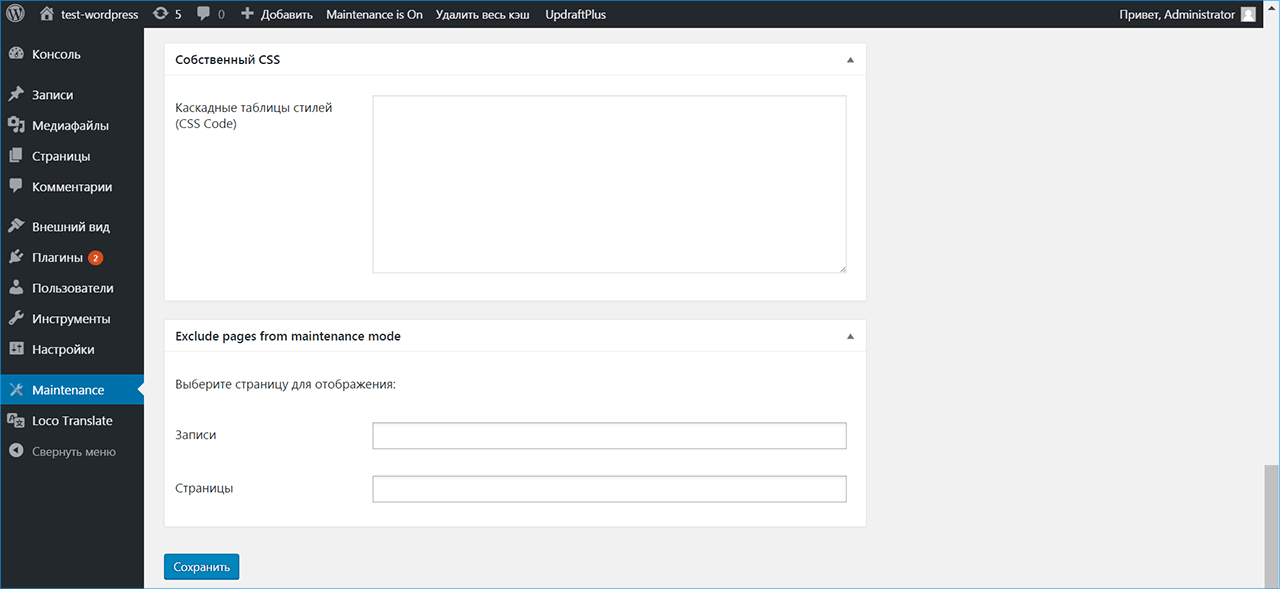
При необходимости плагин допускает использование собственных CSS-стилей для отображения страницы-заглушки. Вы также можете указать, какие страницы сайта нужно исключить из режима технического обслуживания. Для применения настроек нажмите кнопку «Сохранить».

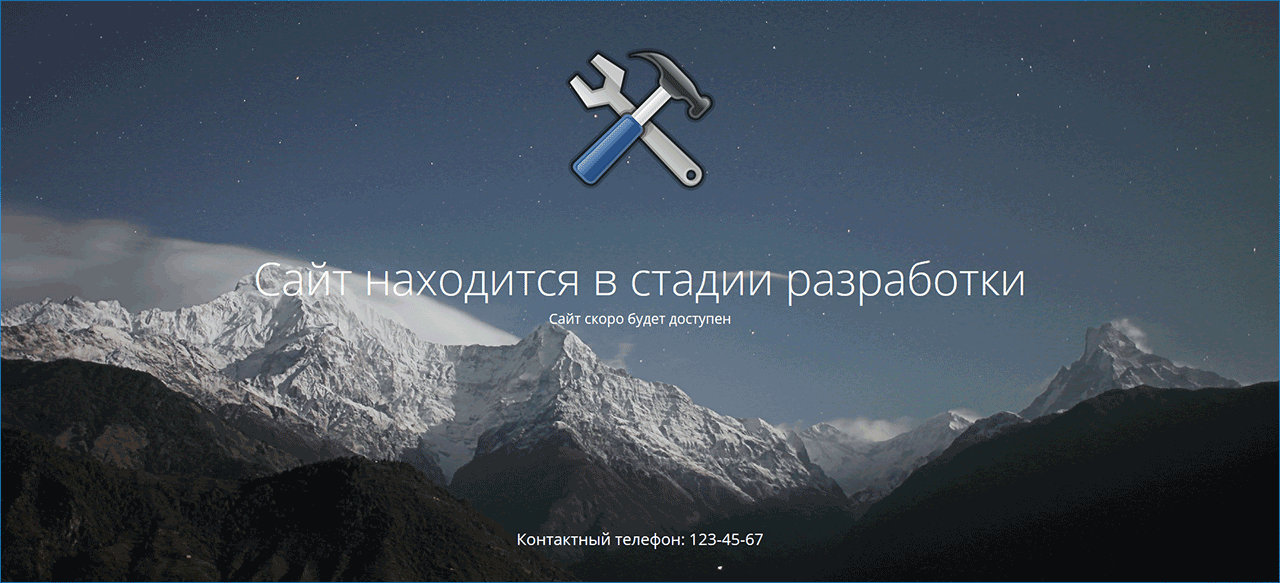
Так выглядит заглушка, созданная плагином Maintenance с применением логотипа и футера.

iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем: