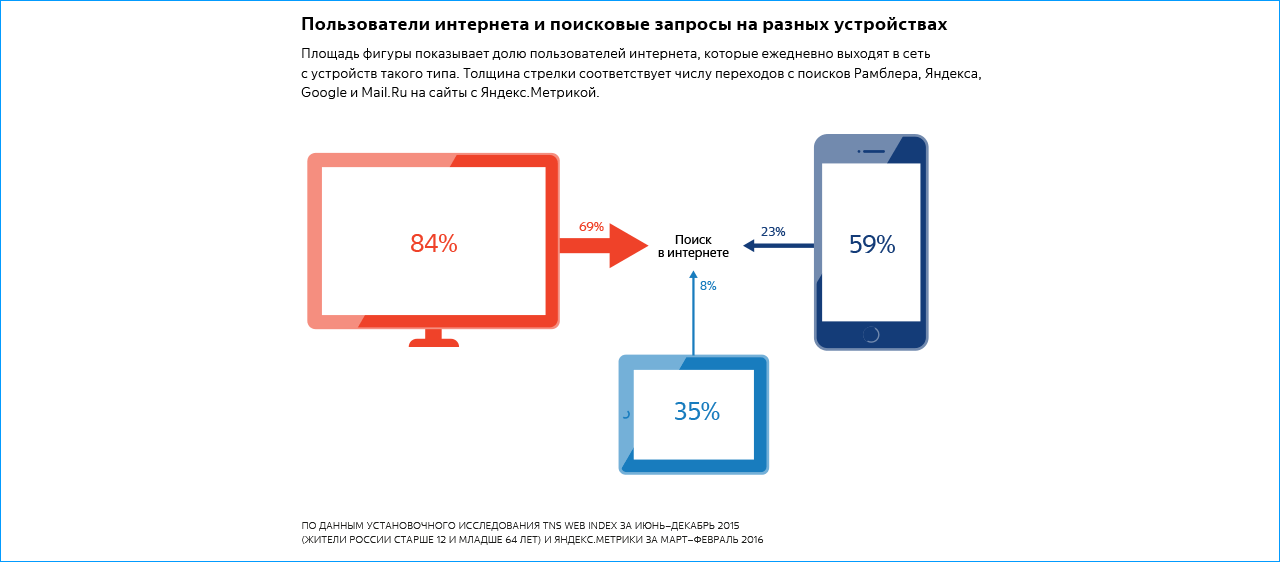
С ростом количества мобильных устройств на рынке информационных технологий увеличивается и спрос на модернизацию сайтов под соответствующие ОС и разрешения экранов. По данным статистики, не менее 40% трафика для интернет-портала, блога, интернет-магазина или иного ресурса составляют пользователи планшетов и смартфонов.

Учитывая рост тенденции, компания Google внедрила в поисковые алгоритмы новые разделы, целью которых является анализ сайта на пригодность при просмотре с мобильного устройства. Если шаблон не адаптирован под мини-технику с учетом скорости работы процессора и разрешения экрана, поисковый робот не включает такую площадку в список выдачи для пользователя.
Поэтому для увеличения количества посещений уважающему себя сайту требуется подходящая адаптация.
Данный способ рассчитан на использование медиа-запросов в стилях файла CSS. С их помощью определяется размер окна браузера, после чего идет отображение специально прописанного в коде стиля. Таким образом меняется разметка страницы, величина картинок, размер шрифта и прочие показатели usability сайта. Минимальным набором расширений считается следующий:

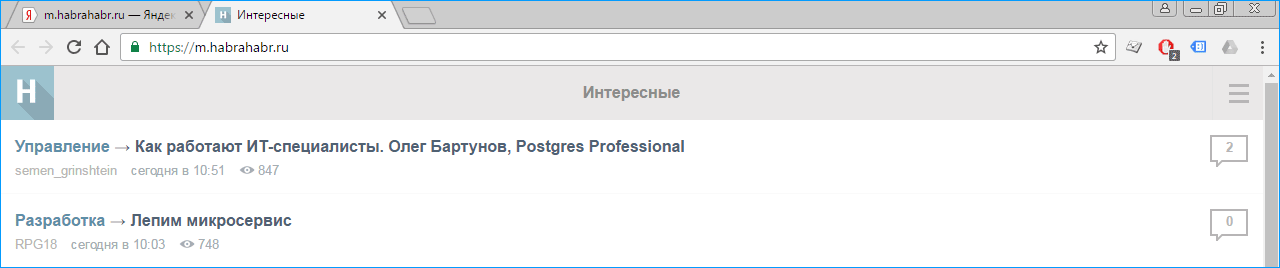
Если на страницах насчитывается до 90% графики и медиа, не имеющих отношения к основному текстовому контенту, привалирующим выбором становится создание отдельной мобильной версии сайта на поддомене, начинающемся как, например, m.ваш_сайт.ru
В таком случае основной ресурс снабжается алгоритмом, определяющим источник запроса. При получении информации о переходе со смертфона или планшета происходит автоматический переход пользователя на специальную версию на поддомене. Для корректной работы потребуется создать новую верстку страниц, подключить мини-версию к общей базе данных и снабдить ее необходимыми системными библиотеками.
Домены в популярных национальных и международных зонах со скидкой — домены России в зоне .RU, и .РФ, международные домены .COM, .NET, .BIZ, .ORG, .ME.

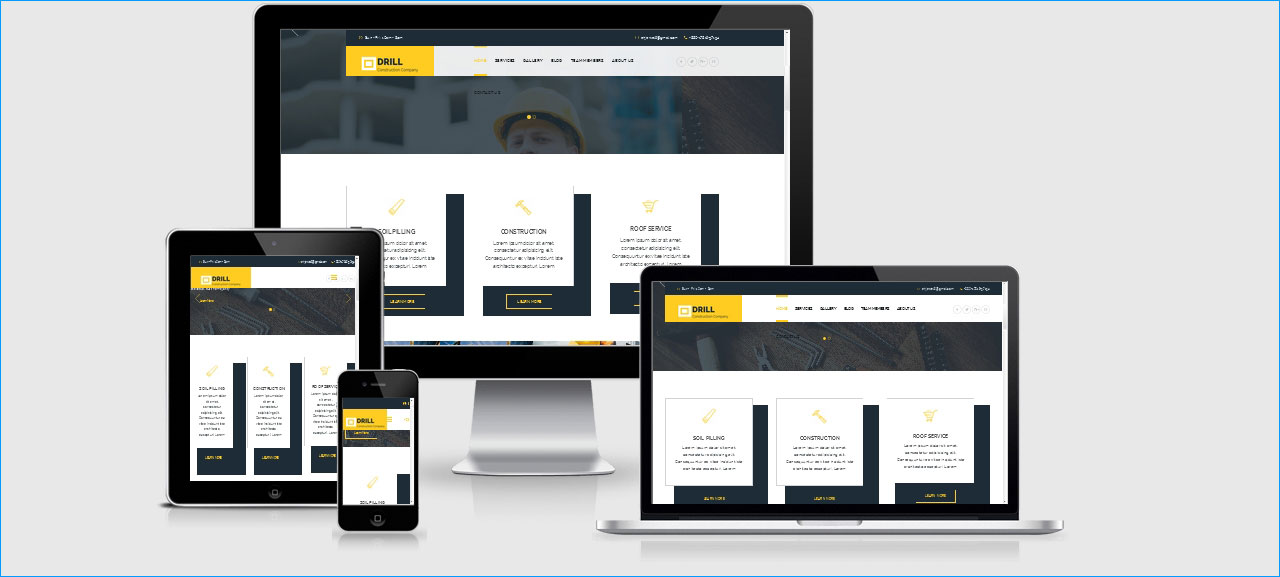
Адаптивный дизайн веб-ресурса представляет собой дизайн, направленный на правильное отображение страниц ресурса вне зависимости от типа устройства. Для небольших сайтов такое направление приоритетно, поскольку экономит средства на разработку и увеличивает посещаемость в целом, не разделяя ее на два потока — с ПК и мобильных устройств.
Определяющие отличия от мобильной версии:
Процесс проводится одним из двух доступных способов:
Первый вариант подразумевает, что у создателя сайта достаточно знаний для создания отдельного шаблона. Его нельзя перегружать лишними картинками и эффектами. Это увеличит скорость обработки страниц и функциональность ресурса. Требуемого эффекта помогут добиться:
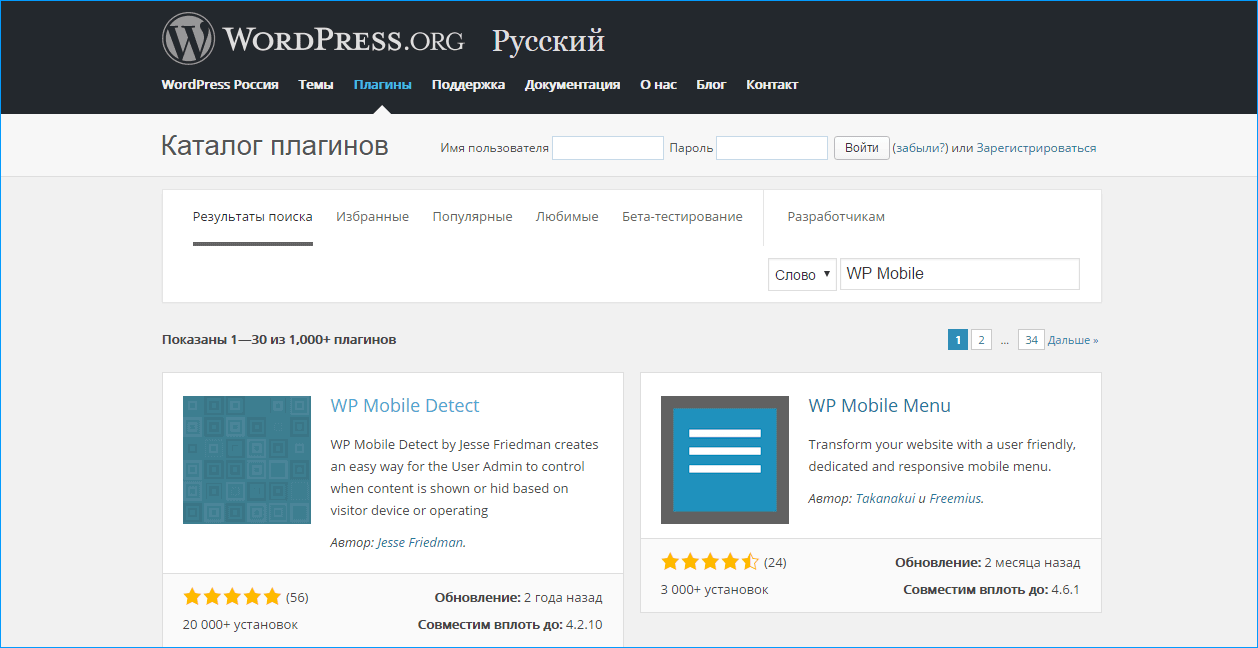
Второй способ предлагает внедрение плагина в структуру интернет-сайта. Наиболее распространена платформа WordPress, для которой подойдет «WP Mobile Detect». Его активация самостоятельно оптимизирует контент и при необходимости поменяет тему.

Выбор плагина проводится с учетом имеющихся CMS, поскольку обычно плагин совместим с одной определенной CMS.
Практически все популярные современные системы управления контентом позволяют использовать адаптивные шаблоны «из коробки». Если выбранный Вами «движок» этого не позволяет – это повод задуматься о выборе другого программного решения.
Выбор способа адаптации определяется категорией и величиной сайта. Распределение решений идет примерно следующим образом:
Linux VPS SSD хостинг в Москве с KVM виртуализацией — полный доступ к виртуальному выделенному серверу, возможность установки необходимого ПО.