Карта сайта — это специальный XML или HTML-файл, где собраны ссылки на все его страницы. Она представляет собой что-то вроде книжного оглавления, которое позволяет как поисковикам, так и посетителям быстро ознакомиться с содержанием вебсайта.
Правильно сделанная карта сайта — один из инструментов успешного продвижения интернет-проекта. Рассмотрим правила создания таких карт и разберем нюансы, которые стоит принять во внимание.
Желательно, чтобы у сайта были 2 карты – XML и HTML. Первая предназначена для поисковиков, а вторая — для посетителей сайта. XML-карта позволяет получить всю необходимую информацию поисковым машинам, которые анализируют в первую очередь код. Она представляет собой файл sitemap.xml, располагающийся обычно в корневом каталоге сайта, например, http://названиесайта.ru/sitemap.xml и содержащий до 50 000 ссылок. Читать информацию из XML-карты могут все популярные поисковые алгоритмы.
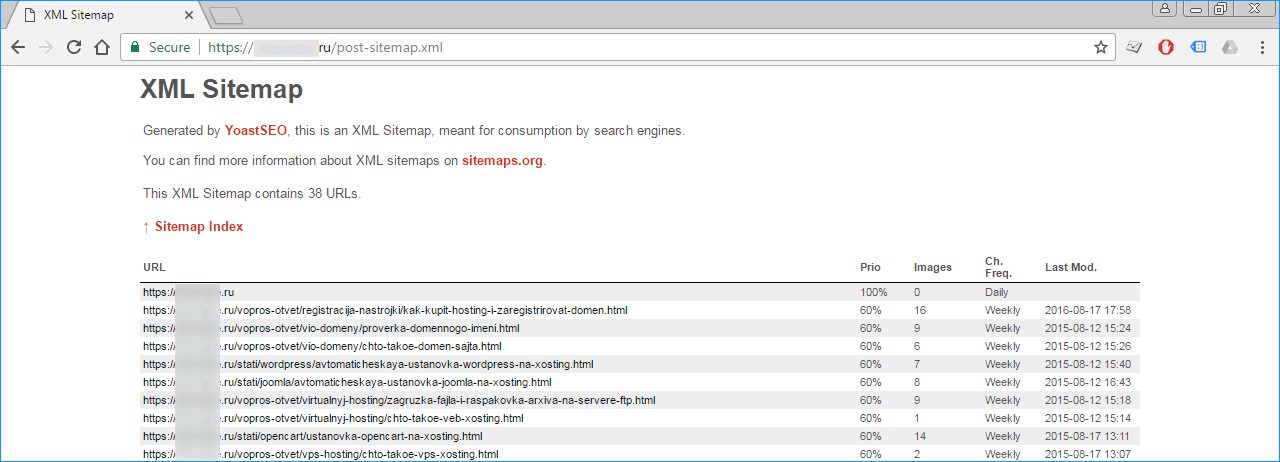
Вот так может выглядеть сайтмап в браузере:

HTML-карта — это страница портала, на которой собраны ссылки на опубликованные статьи. При этом нужно добавлять ссылки не на каждую из страниц сайта, к тому же на одной странице не должно быть расположено слишком много ссылок. Если их будет больше тысячи, не все из них могут быть проиндексированы, также из-за большого количества ссылок страница может быть удалена из индекса поисковика.
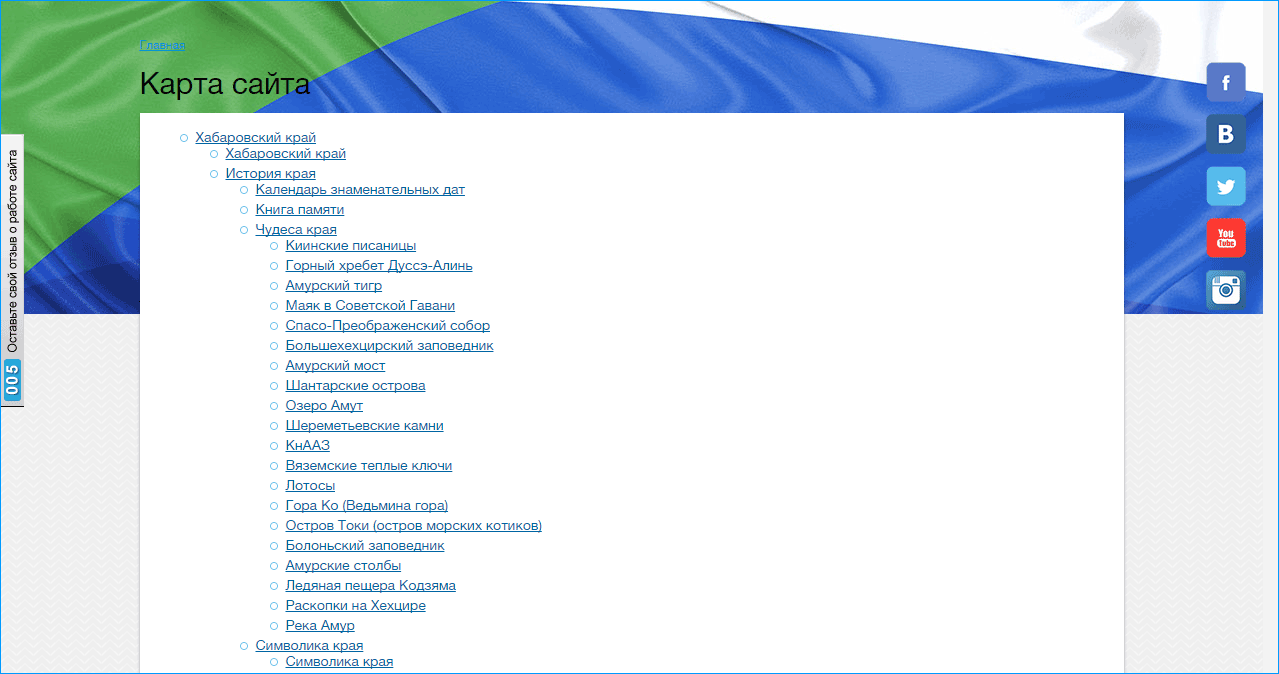
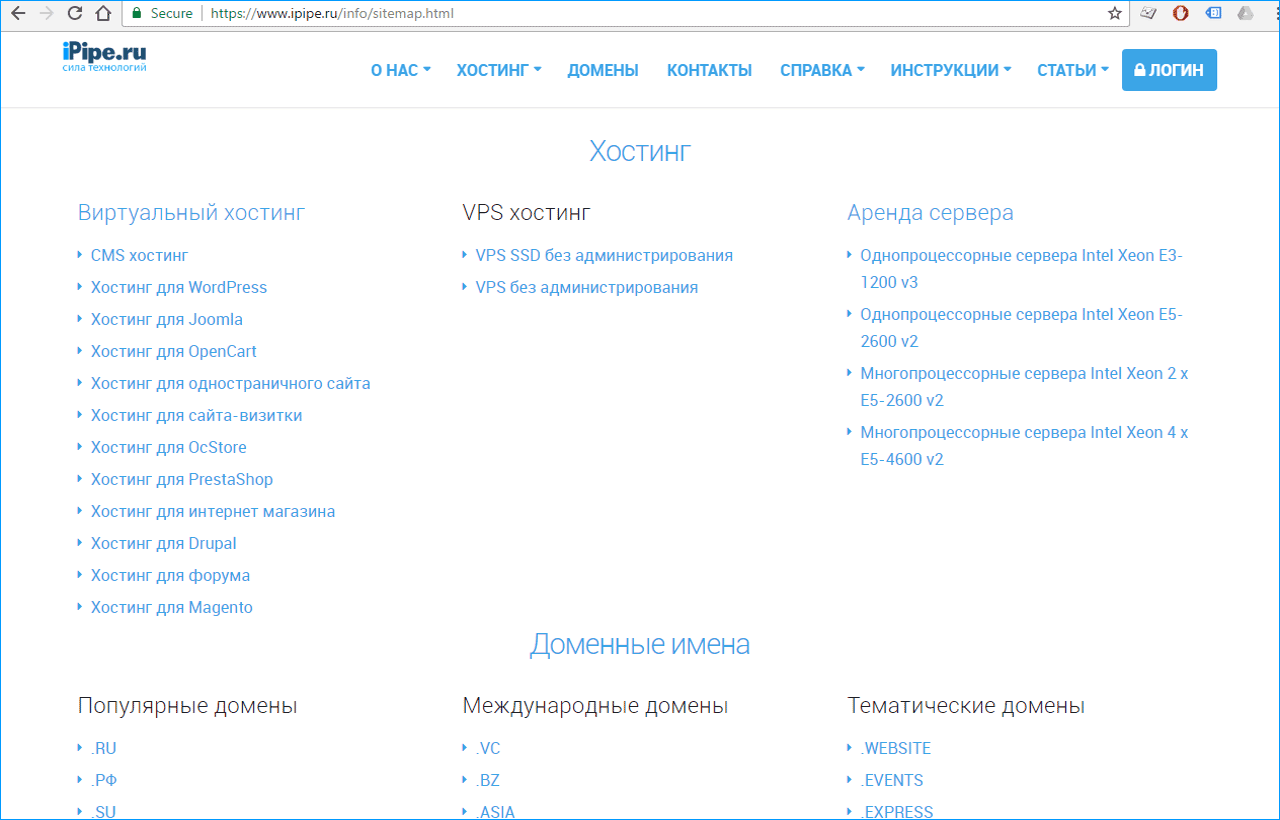
Пример html карты сайта:

Чем крупнее сайт, тем большее значение имеют карты. Для портала с малым количеством страниц каждая из них может быть находиться в 1-2 кликах от главной страницы и так или иначе будет проиндексирована поисковыми системами. Однако для сайтов со сложной структурой ситуация выглядит иначе.
Создать XML-карту сайта можно при помощи специальных программ или онлайн-сервисов. Вариант для небольшого сайта — сделать ее вручную.
Один из простых способов создания XML-карты — использование специальной программы-генератора, такой, как WonderWebWare SiteMap Generator. Подобные приложения были популярны в прошлом, большинство из них платные, однако после покупки подобного продукта можно постоянно генерировать нужные sitemap.xml. Сегодня веб-мастера предпочитают использовать онлайн-сервисы или плагины для CMS.
Ссылка на страницу программы на официальном сайте — http://www.wonderwebware.com/sitemap-generator/.
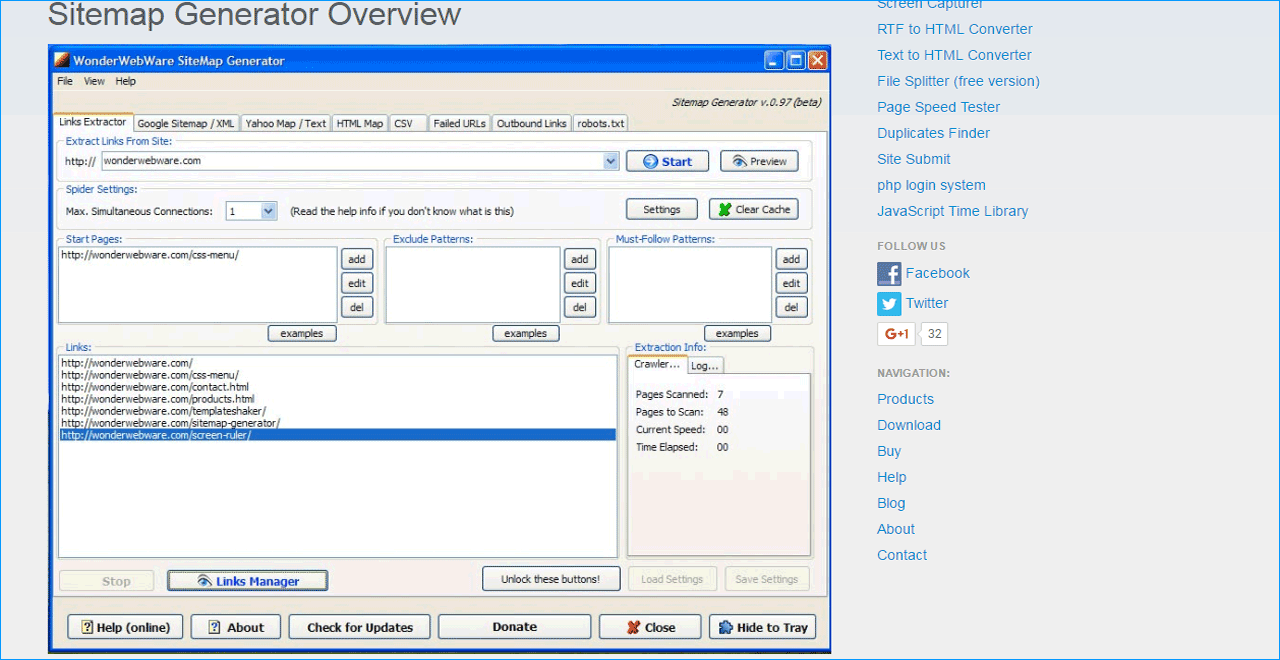
Вот так выглядит интерфейс программы (на английском).

Упомянутый выше SiteMap Generator — бесплатная утилита, при помощи которой можно создать карту для поисковиков в формате .xml. Также эта программа позволяет:
Найденные битые ссылки также можно вывести списком. Таким образом, эта программа с обширным функционалом по-прежнему может быть полезной при обслуживании сайта.
Еще один способ генерации XML-карты, не требующий особых знаний и навыков — воспользоваться онлайн-сервисом. Наибольшей популярностью пользуются www.xml-sitemaps.com и www.freesitemapgenerator.com.
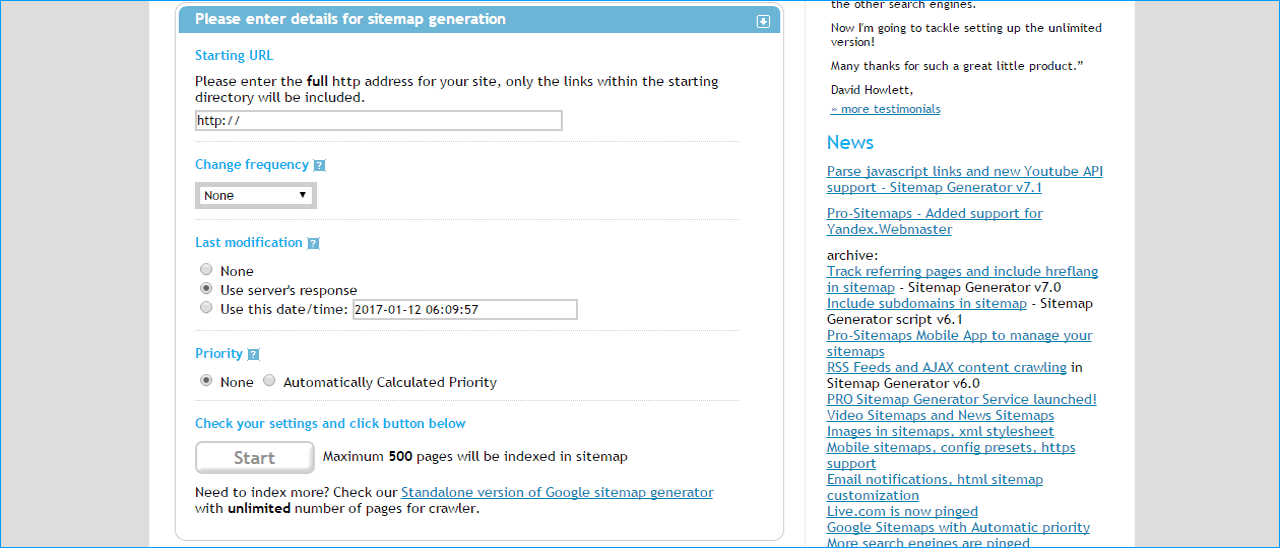
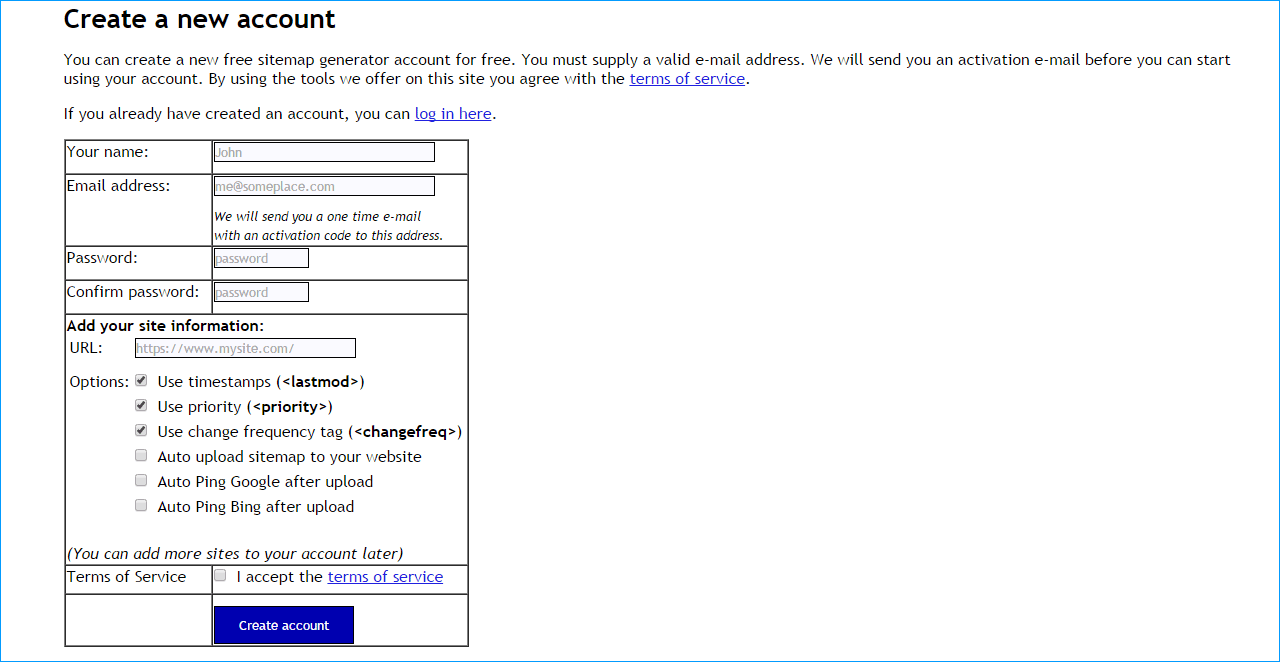
С помощью xml-sitemaps.com можно бесплатно создать sitemap.xml для небольшого или среднего по размеру веб-сайта, который состоит не более чем из 500 страниц. Для этого понадобится только:

После нажатия на кнопку сервис создаст карту. Если страниц больше 500, придется заплатить 20$ за полную версию, чтобы сгенерировать sitemap.xml с помощью xml-sitemaps.com. Лицензия предоставляется бессрочная и подойдет тем, кому регулярно нужно создавать карты сайтов для больших порталов.
Онлайн-сервис freesitemapgenerator.com позволяет сгенерировать карту для сайта, содержащего до 5000 страниц, но потребует предварительной регистрации и верификации по e-mail.

Два этих сайта входят в число наиболее полезных онлайн-приложений для вебмастеров, особенно начинающих. Однако в том случае, если вы хотите получить полное понимание процесса создания карты, лучший вариант — написание вручную необходимых директив, а уже затем поиск подходящего сервиса или программы.
Вручную можно создать карту для поисковиков в формате .xml или .txt. Первый вариант предоставляет больше возможностей, поэтому будет лучше выбрать именно его. При создании карты необходимо использовать кодировку UTF-8. Основные правила, которых необходимо придерживаться при составлении карты:
Одну карту можно разбить на несколько файлов, максимальное количество таких частей — 1000.
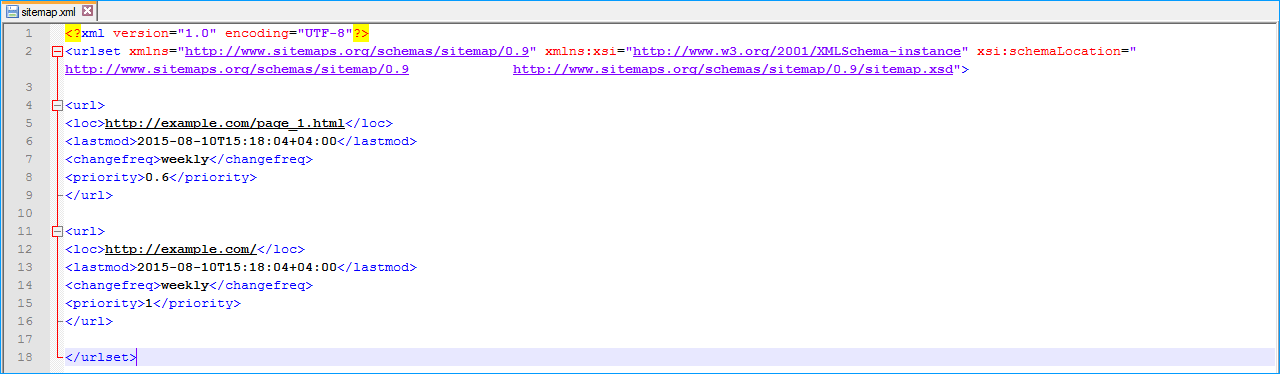
Код XML-карты в программе NotePad++ выглядит следующим образом:

Основные теги, которые используются при создании XML-карты:
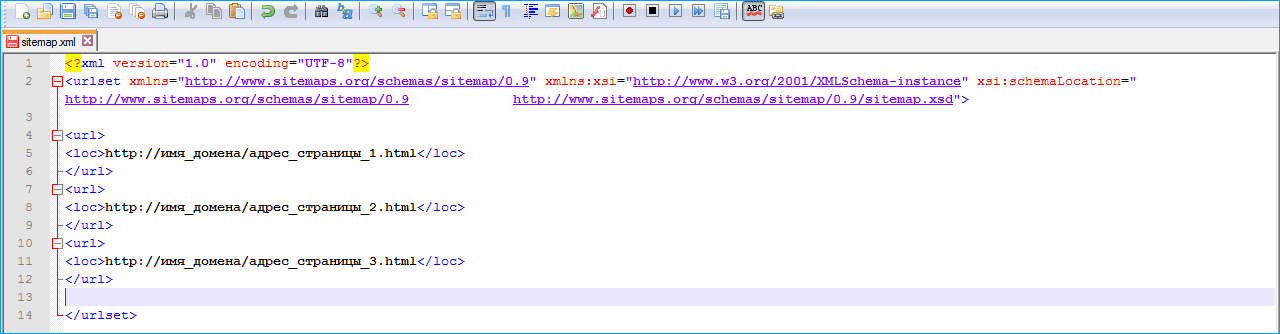
В карту необходимо включать только абсолютные ссылки, то есть такие, которые начинаются с http://имядомена/.

Дополнительные теги, которые можно использовать при создании карты:
После того, как карта будет создана, загрузите ее в корневую папку сайта. Поисковики найдут sitemap.xml самостоятельно, однако можно ускорить процесс обнаружения ими этого файла. Для этого воспользуйтесь стандартными инструментами для веб-мастеров от Google и Yandex – с их помощью можно непосредственно указать одну или несколько ссылок на карты сайта.
Также эти инструменты позволяют провести проверку карты сайта, проанализировать ее корректность и определить, какие страницы, записанные в ней, были обнаружены поисковой системой и проиндексированы.
Если в функционал используемой CMS входит создание карты сайта, можно воспользоваться ей. Для большинства движков доступны плагины, предназначенные для генерации sitemap.xml.
К примеру, на WordPress это Google XML Sitemap (либо SEO плагины Yoast Seo или All In One Seo Pack). После их установки можно внести некоторые изменения в настройки, которые надо подбирать для каждого интернет-проекта индивидуально. Так, в графе «Содержание карты сайта» выбрать категории страниц, которые будут включены в sitemap.xml. Однако можно и не менять настройки, оставив опции по умолчанию — в этом случае плагин также сгенерирует рабочую карту.
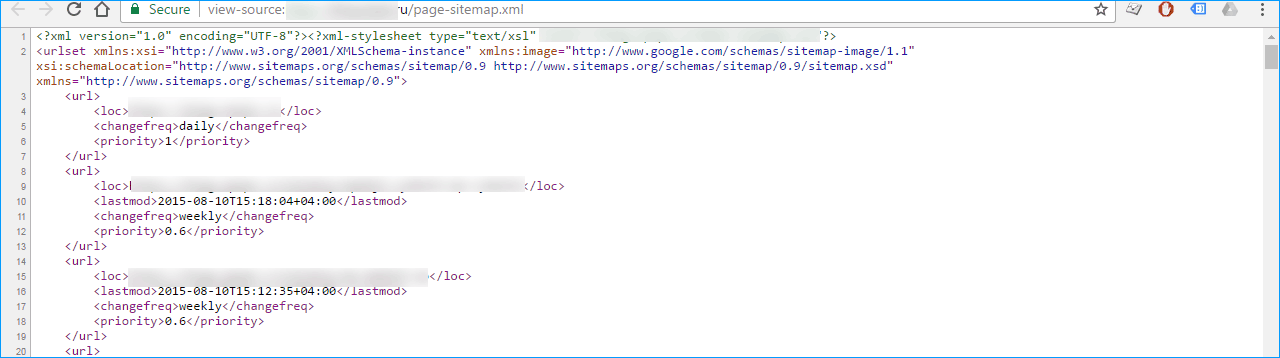
Выглядит такая карта сайта в точности, как скриншот в начале статьи, хотя поисковик видит ее так (как и созданную вручную в блокноте):

В 1С-Битрикс создать XML-карту можно с помощью модуля «Поисковая оптимизация», которым CMS укомплектована им из коробки, начиная с версии 14.0. В специальной форме надо указать, какие разделы, страницы, элементы и форумы необходимо проиндексировать, после чего программа сгенерирует карту.
Есть два способа создания HTML-карты — в ручном режиме и с помощью модулей CMS.
Чтобы сделать HTML-карту вручную, необходимо просто создать страницу, которая будет содержать ссылки на все страницы сайта. При ее создании используйте четкую иерархию страниц, разбейте карту на блоки на основе категорий и разделов, чтобы посетитель мог сразу сориентироваться.
Наша карта сайта:

Не перегружайте карту иллюстрациями — лучше вообще обойтись без них. Изображения увеличивают размер страницы и при этом отвлекают пользователя от поиска нужной информации. Ссылку на HTML-карту разместите на главной странице сайта — к примеру, в верхнем меню, нижнем меню или в боковой колонке (сайдбаре). В таком случае посетитель сразу увидит ее и сможет ей воспользоваться.
Этот вариант подойдет в том случае, если вы не уверены, что сможете написать карту самостоятельно или просто не хотите тратить на это время. На CMS WordPress HTML-карту можно создать с помощью плагина Dagon Design SiteMap Generator. Он имеет понятные и простые настройки и поддерживает множество языков.
Скачать можно на официальном сайте http://www.dagondesign.com/articles/sitemap-generator-plugin-for-wordpress/.

После прохождения стандартной процедуры установки для генерирования HTML-карты необходимо:
В Joomla создать HTML-карту можно с помощью модуля Xmap. Это делается в три шага:
Загрузить компонент Xmap вы можете на официальном русском сообществе Joomla — http://joomla.ru/downloads?id=1897.
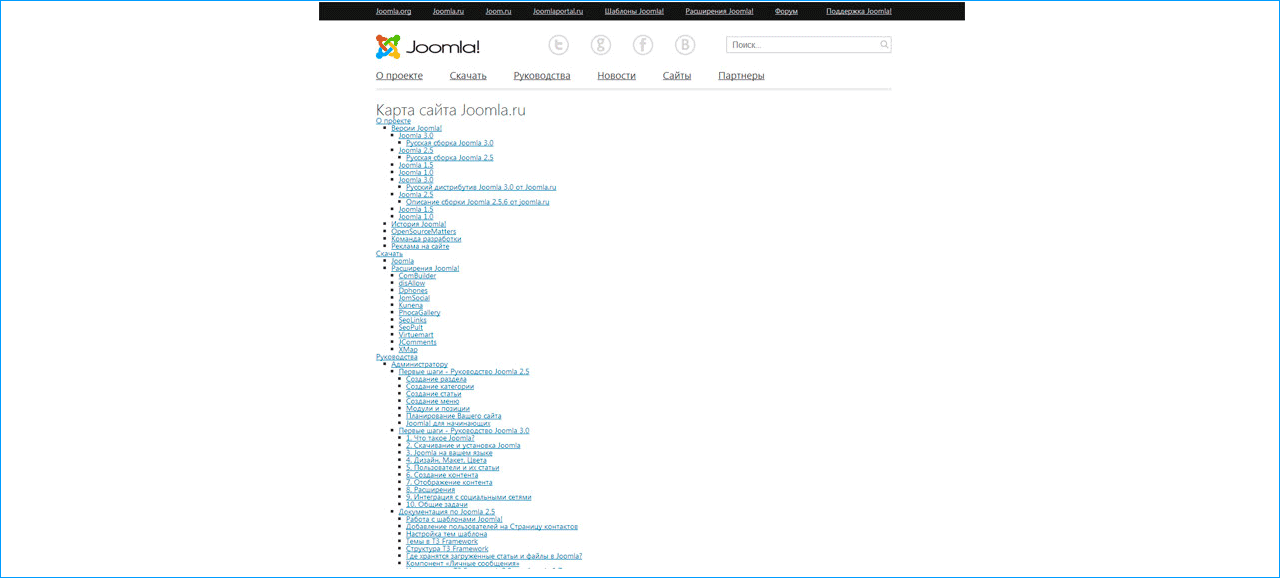
Вот так выглядит карта сайта joomla.ru:

Не имеет значения, какими способами вы создадите XML- и HTML-карты для сайта. Главное — чтобы они были исполнены качественно и содержали все необходимые ссылки. При этом список таких ссылок важно регулярно обновлять.
Карты сайта — один из важных инструментов продвижения, который позволяет значительно повысить репутацию ресурса как у поисковиков, так и среди посетителей. Благодаря карте сайта поисковые системы узнают о появлении новых страниц и о дате изменения старых, а пользователи могут сориентироваться на большом сайте.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем: